안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 리택트,
그 중에서도 props(프롭스)에 대해 다뤄보겠습니다.
지금부터는 가독성을 위해
문어체를 사용하도록 하겠습니다.
props 자료형은 왜 선언할까?
- 단순하게 '정확성' 때문이다.
- 자식 컴포넌트에서 props에 대한 자료형을 선언해 놓으면, 부모 컴포넌트에서 넘어오는 props 변수들의 자료형과 비교한다.
- 만약 자식 컴포넌트의 props 자료형과 부모 컴포넌트의 props 자료형이 일치하지 않는다면, 콘솔창에서 경고 메시지로 알려주기 때문에 좀 더 정확한 데이터를 다룰 수 있다.
1. App.js 작성하기
import React from 'react';
import './App.css'
import PropsDataType from './R018_PropsDatatype';
function App() {
return(
<div>
<PropsDataType
String="tooktak"
Number="1004"
Boolean={1==1}
Array={[4, 8, 6]}
Object Json={{name: '뚝딱', type: '1004'}}
Function={console.log('FunctionProps: function!')}
/>
</div>
)
}
export default App;
🤚🏼 잠깐만, 아래에 보여질 컴포넌트 내용을 확인하기 전에 유의 깊게 봐야 할 것들이 있다.
- 자료형 선언을 하기 위해 2번째 줄에 'prop-type'을 import해서 사용한다.
- 'prop-type'은 리액트 기본 내장 패키지이며, 데이터 유효성을 검증하고 콘솔에 경고 메시지를 보여준다.
- 하단 부분의 UsePropsDataType.propTypes = {} 내용을 잘 보자.
- UsePropsDataType.propTypes에서 boolean은 bool로, function은 fumc로 축약되어 있다.
- 지금부터 보여줄 코드에 함정이 하나 있으니 찾아보자.
2-1. 클래스형 컴포넌트에서 UsePropsDataType.js 작성하기
import React, { Component } from 'react';
import datatype from 'prop-types';
class UsePropsDataType extends Component {
render() {
let {
String, Number, Boolean, Array, ObjectJson, Function
} = this.props
return(
<div style={{padding: "0px"}}>
<p>StringProps: {String}</p> // 여기 집중!
<p>NumberProps: {Number}</p>
<span>BooleanProps: {Boolean.toString()}</span>
<p>ArrayProps: {Array.toString()}</p>
<p>ObjectJsonProps: {JSON.stringify(ObjectJson)}</p>
<p>FunctionProps: {Function}</p>
</div>
)
}
}
UsePropsDataType.propTypes = {
String: datatype.number,
Number: datatype.number,
Boolean: datatype.bool,
Array: datatype.array,
ObjectJson: datatype.object,
Function: datatype.func,
}
export default UsePropsDataType;
2-2. 함수형 컴포넌트에서 UsePropsDataType.js 작성하기
import React from 'react';
import datatype from 'prop-types';
function UsePropsDataType (props) {
let {
String, Number, Boolean, Array, ObjectJson, Function
} = props
return(
<div style={{padding: "0px"}}>
<p>StringProps: {String}</p> // 여기 집중!
<p>NumberProps: {Number}</p>
<span>BooleanProps: {Boolean.toString()}</span>
<p>ArrayProps: {Array.toString()}</p>
<p>ObjectJsonProps: {JSON.stringify(ObjectJson)}</p>
<p>FunctionProps: {Function}</p>
</div>
)
}
UsePropsDataType.propTypes = {
String: datatype.number,
Number: datatype.number,
Boolean: datatype.bool,
Array: datatype.array,
ObjectJson: datatype.object,
Function: datatype.func,
}
export default UsePropsDataType;
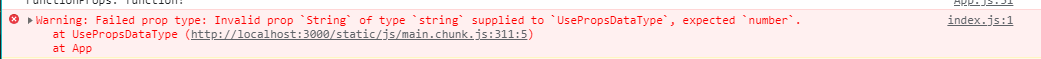
3. 경고 메시지 원인 파악
코드를 보면 주석으로 '여기 집중'이라고 써놓은 부분이 경고 메시지를 출력하게 만든다.
App.js 로부터 string 자료형을 props로 전달 받는데, 하단의 UsePropsDataType.propTypes에서 해당 내용을 number자료형으로 선언하고 있기 때문이다.

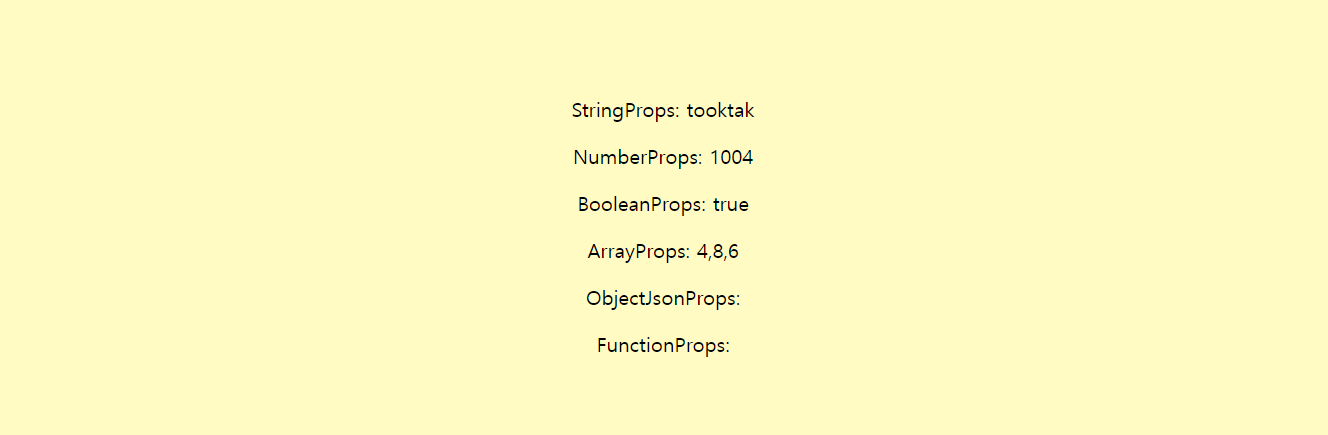
4. 브라우저 결과 확인
자료형이 일치하지 않아도 화면은 정상적으로 보여진다.
자료형이 틀리면 '에러'가 아닌 단순 '경고 메시지'가 콘솔창에 보여진다는 것을 기억하자.

728x90



