1. App.js 작성하기
import React from 'react';
import './App.css'
import PropsRequired from './UsePropsRequired';
function App() {
return(
<div>
<PropsRequired myTypeNumber={1004} />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 UsePropsRequired.js 작성
import React, { Component } from 'react';
import datatype from 'prop-types';
class UsePropsRequired extends Component {
render() {
let {
myTypeString,
myTypeNumber
} = this.props
return (
<div>
{myTypeString}{myTypeNumber}
</div>
)
}
}
UsePropsRequired.propTypes = {
myTypeString: datatype.isRequired,
}
export default UsePropsRequired;
2-2. 함수형 컴포넌트 UsePropsRequired.js 작성
import React from 'react';
import datatype from 'prop-types';
function UsePropsRequired(props) {
let {
myTypeString,
myTypeNumber
} = props
return (
<div>
{myTypeString}{myTypeNumber}
</div>
)
}
UsePropsRequired.propTypes = {
myTypeString: datatype.isRequired,
}
export default UsePropsRequired;
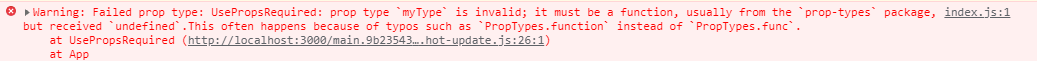
3. 경고 메시지 원인 파악
UsePropsRequired.propTypes = {} 안에 myTypeString이라는 props값을 필수값으로 지정했다.
하지만 App.js(상위 컴포넌트)에서 myTypeString이라는 변수를 전달하지 않았기 때문에 콘솔창에 경고 메시지가 뜬다.

이와 같은 문제를 방지하기 위해서는 defaultProps를 사용하면 된다.
[리액트 React] 기본값으로 props 사용하기 / props 기본값 / defaultProps / 클래스형 컴포넌트 defaultProps /
defaultProps 부모 컴포넌트에서 값이 넘어 오지 않았을 때 사용한다. 1. App.js 작성하기 import React from 'react'; import './App.css' import UsePropsDefault from './UsePropsDefault'; function App() { r..
anerim.tistory.com
4. 브라우저 결과 확인
myTypeString은 비어있기 때문에 App.js에서 전달 받은 myTypeNumber만 화면에 출력된다.

728x90



