안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 리액트로 개발할 때 사용하는 클래스형 컴포넌트 종류에 대해 다뤄보겠습니다.
지금부터는 가독성을 위해 문어체를 사용하도록 하겠습니다.
클래스형 컴포넌트에는 2가지 종류가 있다.
1) Component
2) PureComponent
이 둘의 공통점은
props와 state의 변경에 따라 render() 함수를 호출하는 것이다.
이 둘의 차이점은
render()함수를 호출할 때 변경에 대한 기준이 다르다는 것이다.
1) Component 의 변경 기준점 : 비교 대상이 완전히 동일하지 않으면 변경이 발생했다고 본다.
2) PureComponent 의 변경 기준점 : 비교 대상의 값을 완전히 비교해 동일하지 않으면 발생했다고 본다.
이 내용이 무슨 말인지 코드를 비교해서 알아보자.
Component
1. Component - App.js 작성하기
import React from 'react';
import './App.css'
import ComponentClass from './ComponentClass';
function App() {
return(
<div>
<ComponentClass />
</div>
)
}
export default App;
2. Component - ComponentClass.js 작성하기
✋🏼 잠깐만!
setState() 함수로 실행한 값은 이전에 있던 state 변숫값과 동일하더라도 Component에서는 새로운 state 변수가 같은 이름으로 생성됐다고 인식한다.
이 내용을 인지하고 아래 주석을 유의 깊게 보며 코드를 봐보자.
import React, { Component } from 'react';
class ComponentClass extends Component {
constructor(props) {
super(props);
this.state = {
StateString: 'tooktak',
StateArrayObj: ['tooktak', { tooktak: '1004' }]
}
}
buttonClick = (type) => {
if (type === 'String') {
this.setState({ StateString: 'tooktak' });
}else {
this.setState({ StateArrayObj: ['tooktak', { tooktak: '1004' }] })
}
}
render() {
console.log('render() 실행')
return (
<div>
{/* constructor 함수 안에 선언한
stateString 문자열 변수와 동일한 state값을
setState 함수로 선언 및 초기화.
Component는 state 값이 변경됐다고 간주하여 render 함수를 실행시킨다.*/}
<button onClick={e => this.buttonClick('String')}>문자열변경</button>
{/* constructor 함수 안에 선언한
StateArrayObj 배열 변수와 동일한 state값을
setState 함수로 선언 및 초기화.
Component는 state 값이 변경됐다고 간주하여 render 함수를 실행시킨다.*/}
<button onClick={e => this.buttonClick('ArrayObject')}>객체배열변경</button>
</div>
)
}
}
export default ComponentClass;
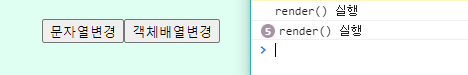
3. 브라우저 화면 확인
해당 버튼들을 클릭할 때마다 콘솔창에 'render() 실행'이 찍힌다.

PureComponent
1. PuerComponent - App.js 작성하기
import React from 'react';
import './App.css'
import PureComponentClass from './PureComponentClass';
function App() {
return(
<div>
<PureComponentClass />
</div>
)
}
export default App;
2. PureComponent.js 작성하기
- 3번째 줄 extends 다음에 PureComponent 문법을 작성하는 거 체크!
- 주석 꼼꼼히 보면서 객체는 예외라는 것 체크!
- 참조 값이란?
객체를 생성했을 때 저장되는 메모리 주소.
완전히 동일한 객체라도 새로 선언하면 다른 참조값을 갖는다.
import React, { PureComponent } from 'react';
class PureComponent1 extends PureComponent {
constructor(props) {
super(props);
this.state = {
StateString: 'tootak',
StateArrayObj: ['tootak', { tooktak: '1004' }]
}
}
buttonClick = (type) => {
if (type === 'String') {
this.setState({ StateString: 'tootak' });
}else {
this.setState({ StateArrayObj: ['tootak', { tooktak: '1004' }] })
}
}
render() {
console.log('render() 실행')
return (
<div>
{/* constructor 함수 안에
StateString 문자열 변수와 동일한 state값을
setState 함수로 선언 및 초기화 한다.
이때 컴포넌트는 state 값이 동일하다고 간주하여
render 함수를 실행하지 않는다. */}
<button onClick={e => this.buttonClick('String')}>문자열변경</button>
{/* constructor 함수 안에
StateArrayObj 배열 변수와 동일한 state값을
setState 함수로 선언 및 초기화 한다.
PureComponent에서는 기본적으로 변숫값만 비교하지만
예외적으로 객체에 대해서는 참조 값을 비교한다.
buttonClick함수 안에서 생성한 객체 tooktak:'1004'의
데이터는 같지만 참조값이 달라 다른 객체로 인식된다. */}
<button onClick={e => this.buttonClick('ArrayObject')}>객체배열변경</button>
</div>
)
}
}
export default PureComponent1;
// PureComponent 자체를 클래스명으로 사용하니 에러가 나서 뒤에 숫자 1을 붙였다.
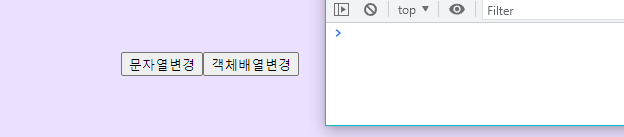
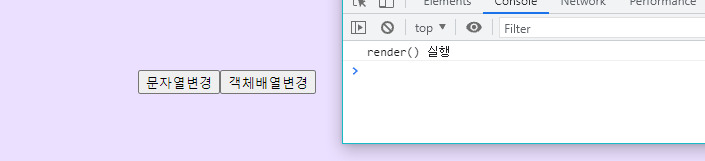
3. 브라우저 화면 확인
왼쪽 '문자열변경'버튼을 눌렀을 때 콘솔창에 아무것도 찍히지 않는다.

오른쪽 '객체배열변경'버튼을 눌렀을 때 콘솔창에 'render() 실행'이 찍힌다.

728x90



