안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 모바일에서 로컬 여는 방법을 다루려고 합니다.
vscode로 웹개발할 때 저희는 로컬을 열어서 확인하죠?
html은 'Go Live' 혹은 'Open with Live Server'로 로컬을 열고, npm이나 yarn은 터미널에 npm start이나 yarn start 명령어를 입력하여 로컬을 엽니다.
(명령어는 지정하는 내용에 따라 달라질 수 있습니다.)
웹개발할 때 사용자의 편의를 위해서 '반응형'을 꼭 진행하는데요.
🖐🏻 여기서 잠깐, 반응형이 뭘까요?
PC > 태블릿 > 모바일 화면에서 브라우저 내용이 깨지지 않고 보일 수 있도록 브라우저 사이즈별로 스타일 및 기능을 따로따로 잡아주는걸 반응형이라고 합니다.
반응형 작업할 때 PC에서 브라우저창 자체를 줄이면서 작업을 해도 되지만 실제 모바일에서 보는 거랑 조금 차이가 있어요.
지금부터 모바일에서 로컬을 직접 열어서 확인하는 방법을 알려드릴게요.
1. PC와 모바일이 같은 와이파이를 잡도록 설정한다.
PC와 모바일이 다른 와이파이를 잡고 있으면 로컬이 안 열리니 꼭 체크해 주세요!
2. PC에서 와이파이창을 열어준다.
윈도우 우측 하단에서 해당 아이콘을 눌러 와이파이 창을 열어주세요.

이 버튼을 누르면 아래처럼 와이파이 연결창이 뜹니다.

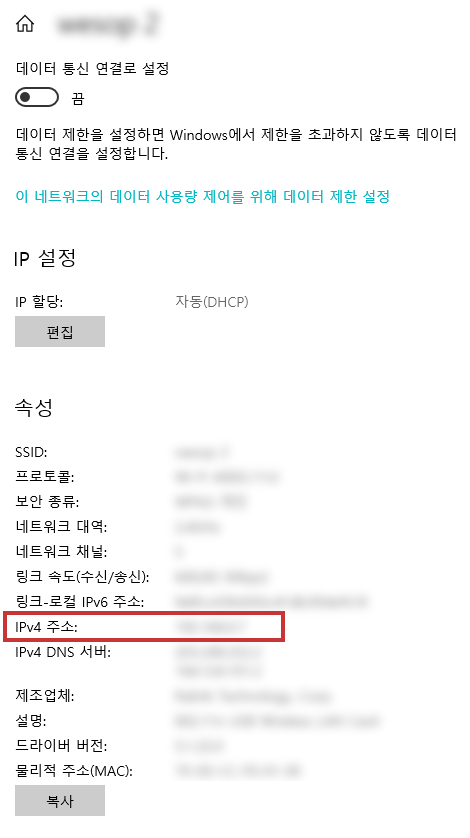
3. 위 이미지에 빨간색 동그라미로 표시되어 있는 '속성'을 클릭한다.
4. 속성 창이 열리면 'IPv4 주소'에 적혀있는 IP를 확인한다.

5. 모바일에서 웹을 연다.
아이폰은 사파리, 안드로이드는 크롬을 열어주시면 됩니다.
정보 보호를 위해 임의적으로 123.456.78.9 라는 와이파이를 사용할게요.
그리고 저는 아이폰이라 사파리를 열어 캡쳐했습니다.
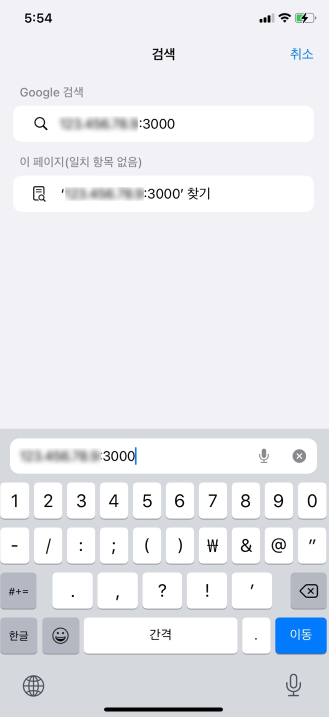
아래 이미지처럼 링크 검색창에 [ 아이피:포트번호 ]를 입력해 주세요.
포트번호는 PC에서 로컬 열었을 때 링크 보면 나와있습니다.
저는 포트번호가 3000이라 3000을 입력했답니다.

자, 모바일에서 로컬이 열렸나요?
이제 모바일에서도 로컬을 열어서 편하게 웹개발 및 반응형 진행하세요 :)
'코딩도 합니다 > Dev' 카테고리의 다른 글
| [개발 Dev] JSON 서버 구축하기 / 로컬에서 API JSON 서버 구축하기 / 로컬 서버 만들기 (0) | 2021.12.08 |
|---|---|
| [개발 Dev] [] 사용법 / 대괄호 선택자 / 비표준속성 활용하기 (0) | 2021.05.10 |