안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 '리덕스 시작하기'를 주제로 글을 작성하려 합니다.
제 부족한 견해로는 리덕스는 리액트로 개발할 때 필수적인 요소라고 생각합니다.
그래서 이 포스팅도 저 스스로가 리덕스에 대한 개념을 제대로 잡기 위해 적어내려갑니다.
[ 리액트 프로젝트를 만들고 리덕스 설치하기 ]
1. 작업할 프로젝트를 생성해 주세요.
VSCODE를 열고 아래의 명령어를 입력합니다.
$ npx create-react-app my-redux어때요? 아래와 같은 내용이 터미널에 보여지나요?

2. 생성한 my-redux 디렉터리에서 리덕스 라이브러리를 설치합니다.
$ cd my-redux
$ yarn add redux여기서 cd는 change directory의 약자이다. 이 명령어로 디렉토리를 이동할 수 있어요,.
쉽게 말하자면 '~라는 디렉토리로 이동'라는 의미를 가지고 있는데,
다시 말해 'my-redux라는 디렉토리로 이동'이라는 뜻입니다.
yarn add redux 명령어를 통해 yarn에 redux 라이브러리를 추가해주면,
아래와 같은 내용을 터미널에서 보실 수 있을 거예요.

3. 제대로 설치됐는지 확인하기
리액트 프로젝트를 생성하고 리덕스 라이브러리 설치가 정상적으로 되었다면,
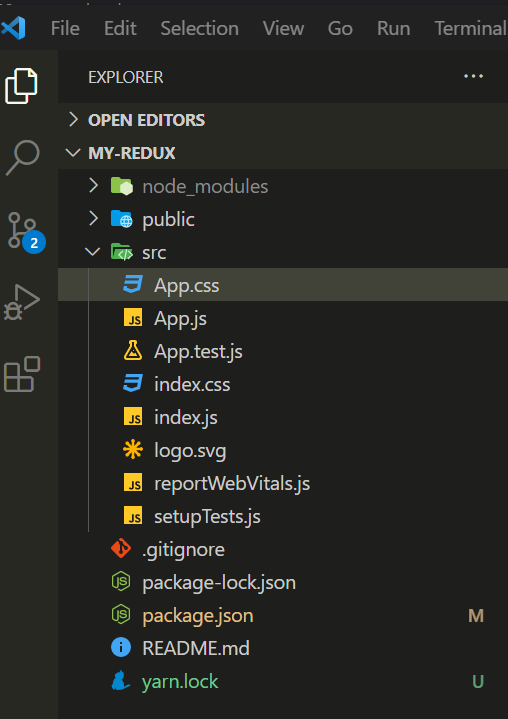
VSCODE에서 생성한 'my-redux'폴더를 열어주세요.
그러면 이미지처럼 여러 파일들이 생성된 것을 확인할 수 있습니다.

src폴더에서 test.js 파일을 하나 생성해 주세요.
그 다음 test.js 파일 안에 아래의 내용을 입력하고 저장해 주세요.
console.log('리덕스도 뚝딱!');
test.js를 저장했다면, index.js 파일에서 test.js를 import 해주세요.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import './test'; // 이 내용 추가!
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
터미널을 열어서 아래의 명령어를 입력합니다.
$ yarn start
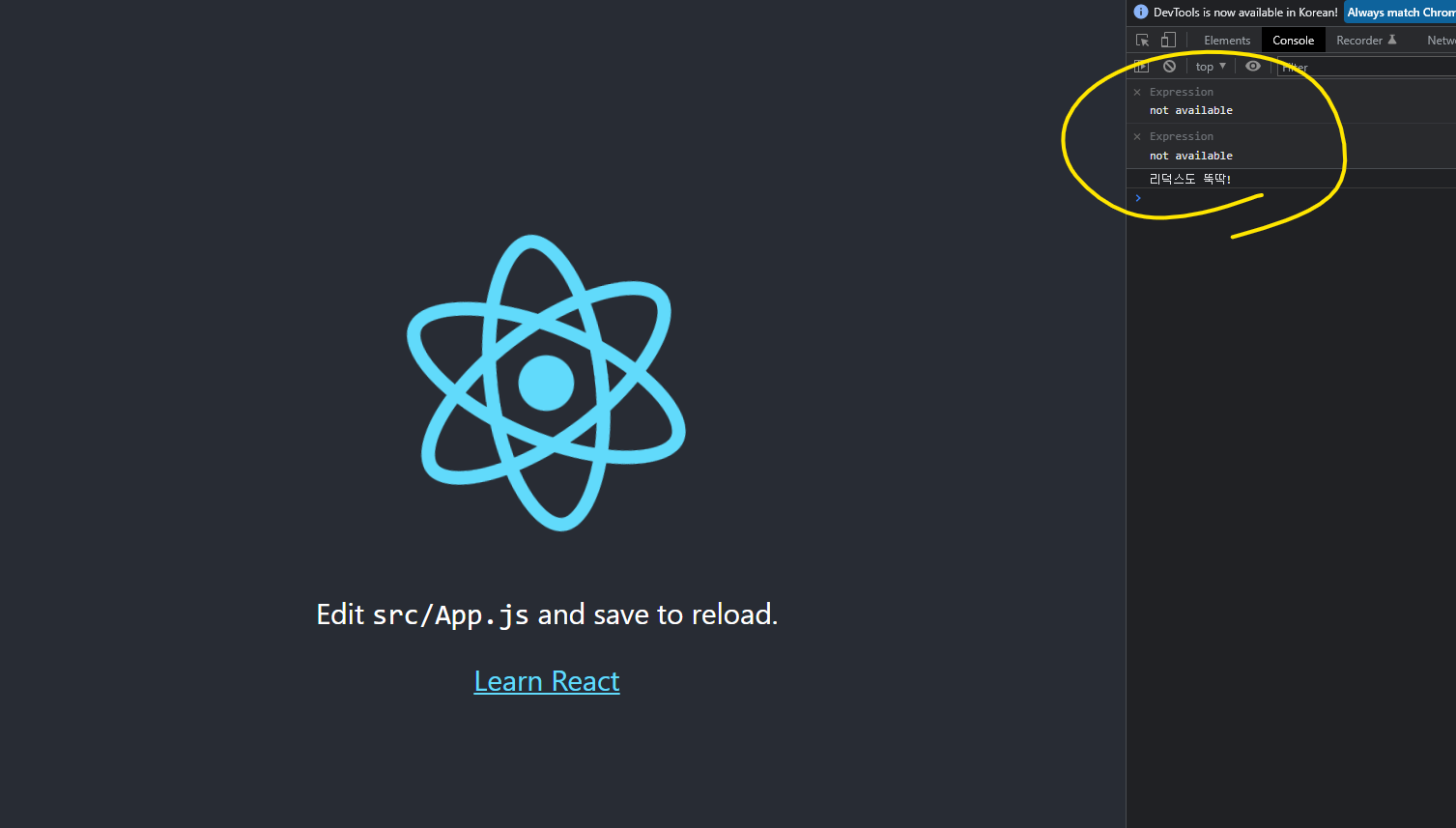
웹페이지가 열리면 콘솔창을 열어 이미지처럼 보여지는지 확인해 주세요.
이미지처럼 보인다면 제대로 리액트 프로젝트를 만들고, 리덕스를 설치한 거예요 :)

다음 포스팅부터는 리덕스의 개념에 대해 잡아봅시다.



