
안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
jQuery로 개발할 때 dataTable 라이브러리는 정말 유용하게 쓰이죠 :)
이번 포스팅에서는 dataTable header 너비와 body 너비 다를 때 해결 방법에 대해 다뤄보겠습니다.
dataTable header width not aligned with body width in modal
* 이 포스팅은 이미 제이쿼리로 dataTable을 구현되어 있다는 가정 하에 작성되었습니다.
문제 파악
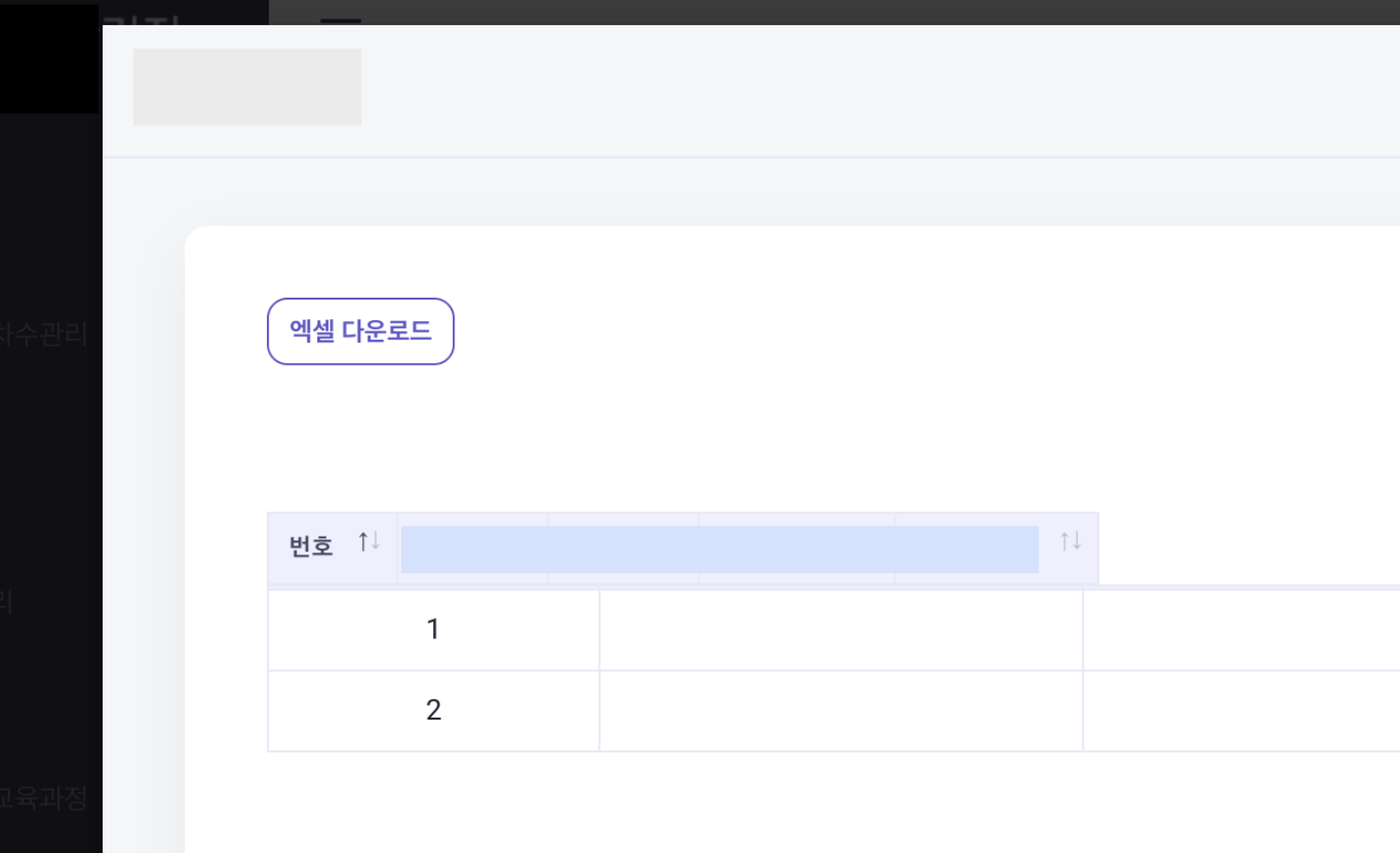
이 현상은 부트스트랩을 사용하여 모달을 만들고, 생성한 모달 안에 dataTable이 있을 때 발생합니다.
모달을 열었을 때 이미지와 같이 dataTable의 header와 body의 너비가 다르게 보여지죠.

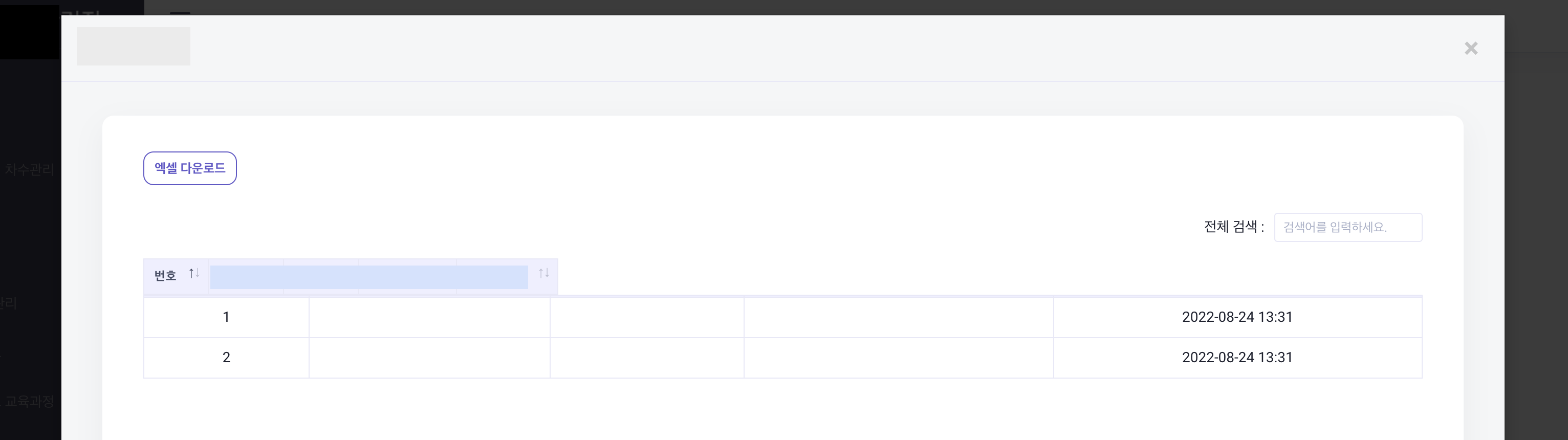
문제 해결
js 파일에 코드를 넣어주세요.
$("#Modal").on("shown.bs.modal", function () {
table.columns.adjust();
});부트스트랩으로 만든 모달이 열렸을 때, table의 column들을 조정해주는 코드입니다.
dataTable을 table이라는 변수에 담아서 사용했습니다.
코드 적용 후, 모달을 닫았다가 열어보세요.
어때요? 문제가 해결되었나요? :)
728x90



