
안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 Expo 프로젝트 생성하는 방법에 대해 공유하겠습니다.
How to implement React Native with Expo.
React Native로 개발을 하기 위해서는 JAVA, Xcode, SDK, Android Studio 등.. 다양한 인프라가 필요하죠.
리액트네이티브 공부를 하고 싶은데,
이런 초기세팅 때문에 온갖 에러를 만나는 바람에
코드를 한 줄도 적지 못하는 경우가 많습니다.
그.래.서! 사용하는 것이 Expo입니다.
Expo는 Xcode나 안드로이드 스튜디오를 사용하지 않고도 앱을 구현할 수 있게 해줍니다.
즉, 안드로이드 스튜디오와 Xcode를 따로 배우지 않고도 리액트네이티브의 코드 자체만을 사용할 수 있는 거죠.
Expo의 최대 장점은 윈도우 환경에서도 ios앱을 빌드하는 것이 가능한 것입니다.
ios를 빌드하려면 무조건 맥북에서 Xcode를 통해서만 가능한데,
리액트네이티브 공부하기 위해 맥북을 사기엔.. 부담스러우니까 윈도우 유저들에겐 반가운 소식입니다 :)
자, 지금부터 리액트네이티브를 Expo로 구현하는 방법에 대해 설명할게요.
1. npm 설치
터미널을 열어 아래의 명령어를 입력해 주세요.
$ npm install -g expo-cli
2. Expo 프로젝트 생성
마찬가지로 터미널에 입력해 주세요.
$ expo init start-expo
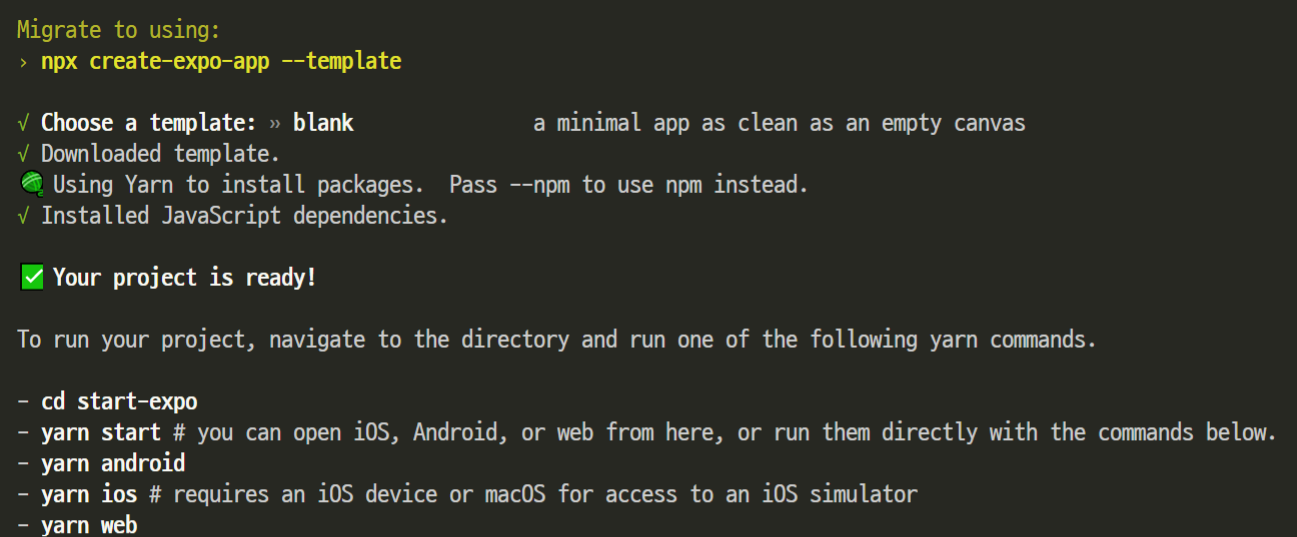
그러면 아래 이미지와 같은 화면이 보여집니다.

이 화면이 보여지면, 아무것도 건드리지 말고 blank가 선택되어 있는 상태로 엔터를 눌러줍니다.
비어있는 프로젝트를 만들겠다는 뜻이에요.

성공적으로 프로젝트가 생성이 되었습니다 :)
3. 모바일에 expo 앱을 설치합니다.
아이폰일 경우 'Expo Go'를 설치하시고,
안드로이드일 경우 'Expo'를 설치해 주세요.
저는 아이폰을 사용하고 있어서 Expo Go를 설치했습니다.

4. 모바일에서 expo를 열고 회원가입
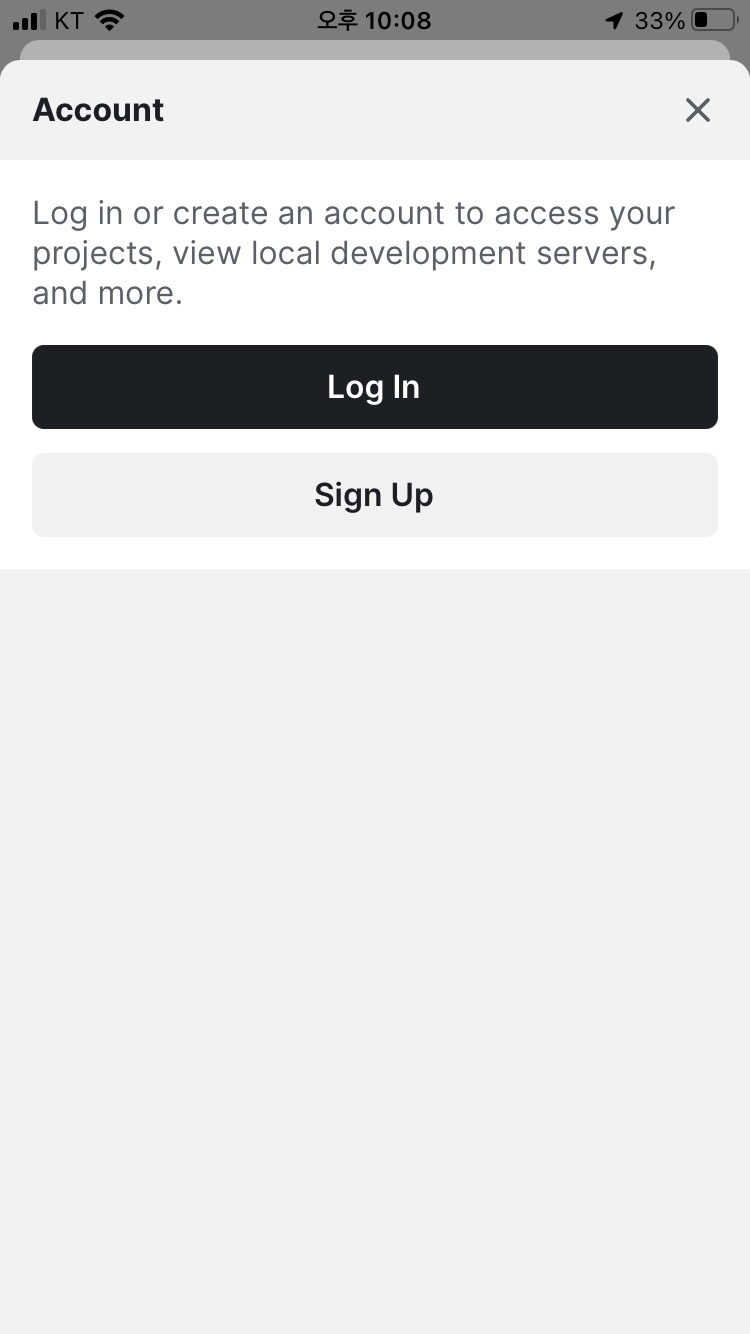
expo를 열면 이런 화면이 보입니다. 'Sign Up'을 눌러주세요.

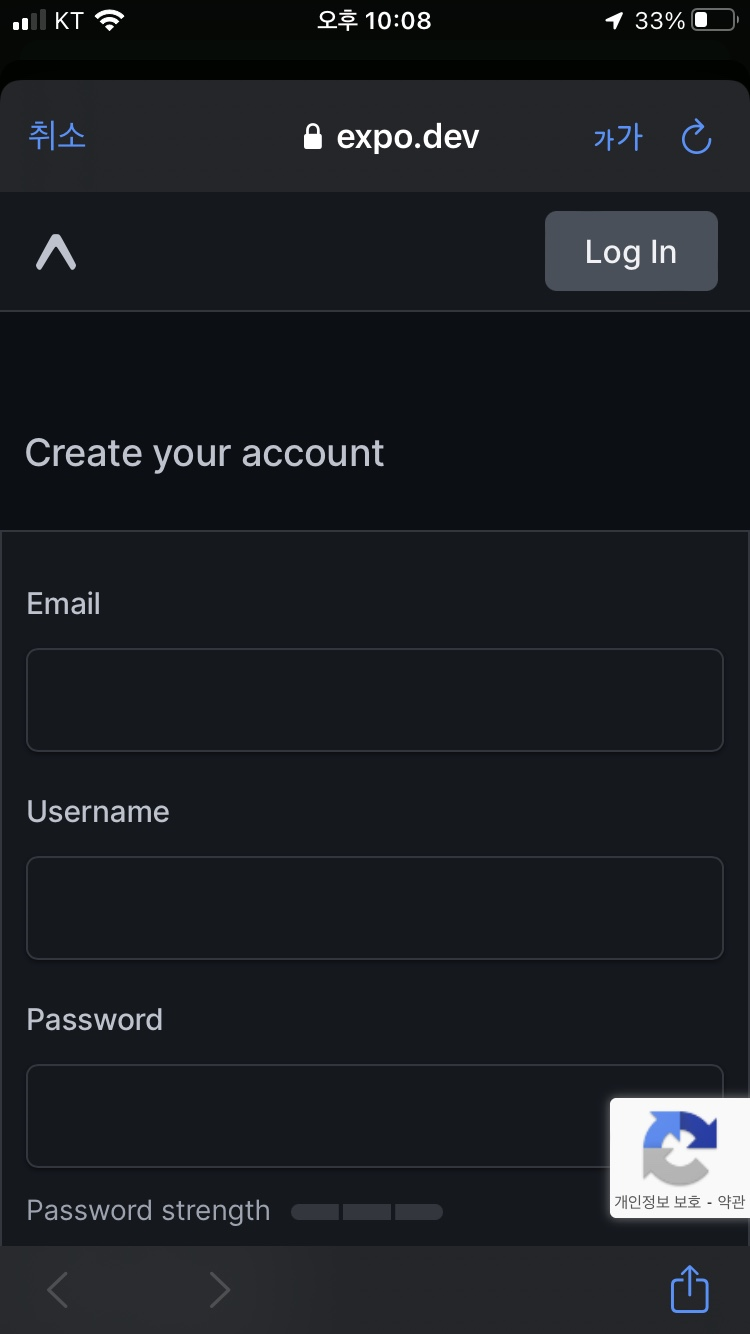
적을 내용이 많지 않아서, 간편하게 회원가입이 가능합니다.

5. vscode에서 2번에서 생성한 expo 프로젝트 열기
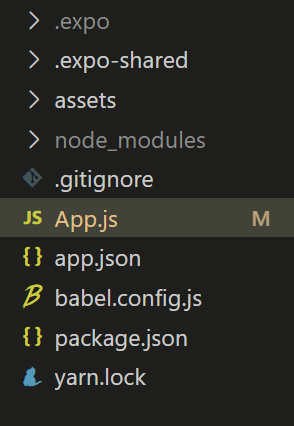
expo 프로젝트를 열면, 자동으로 생성된 리액트네이티브 파일들을 볼 수 있습니다.
creact-react-app 실행했을 때 생성된 파일 구조랑 거의 비슷하네요.

6. 터미널에서 expo 로그인
터미널에 아래의 명령어를 입력해 주세요.
$ expo login
그리고 아까 모바일에서 회원가입했던 계정을 차례대로 입력해줍니다.
로그인에 성공하면 아래와 같은 화면이 보여집니다.

7. 프로젝트 실행
리액트처럼 아래의 명령어로 프로젝트를 실행해 주세요.
$ npm start
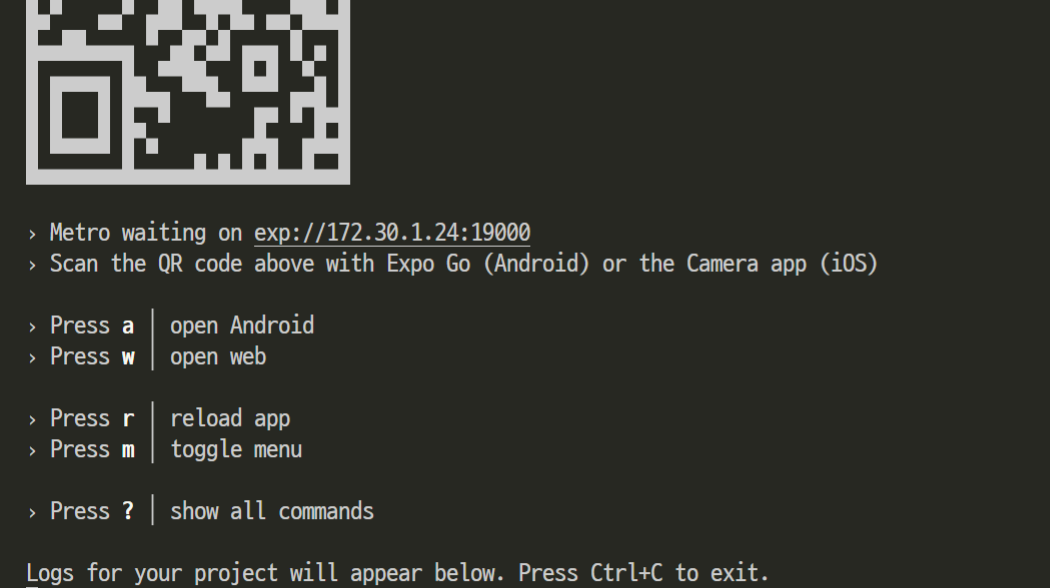
성공적으로 프로젝트가 실행이 되면 아래와 같은 화면을 볼 수 있는데요.
이 상태에서 모바일로 QR을 인식해줍니다. (카메라를 열어서 QR을 비추면 자동으로 링크가 연결됩니다.)

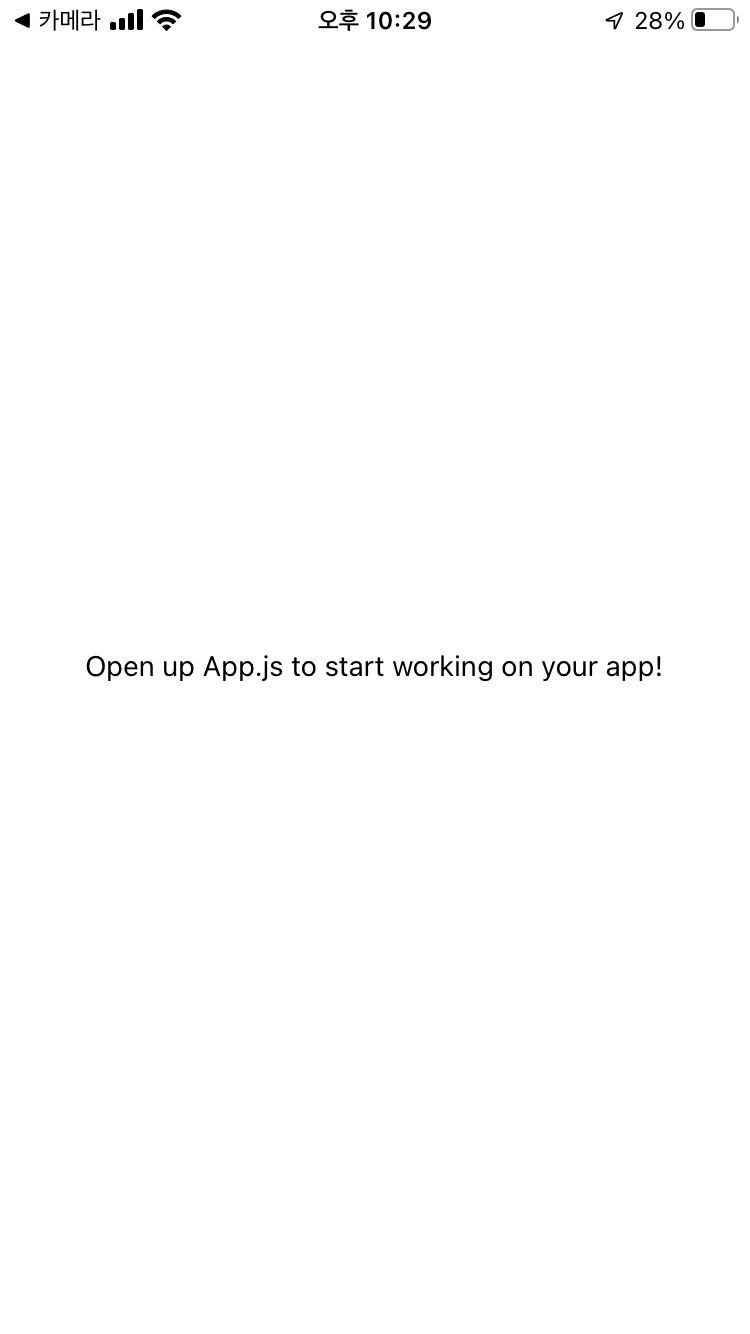
8. expo앱에서 프로젝트 확인

앱에서 이런 화면이 보이시나요?
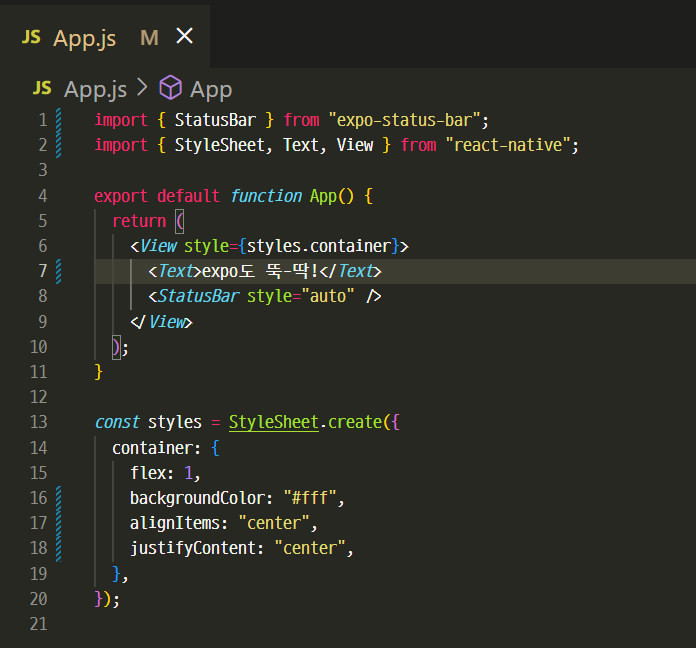
자, 그럼 텍스트 문구를 바꿔서 expo가 잘 연동이 됐는지 확인해봅시다.
App.js안에서 문구를 수정해 주세요.

저장하고 expo앱을 확인해 볼까요?

이렇게 expo앱을 통해 실시간으로 내 코드를 구현할 수 있어요 :)
번거로운 빌드과정이 생략이 되니, 리액트네이티브가 더욱 쉽게 다가오는 느낌이라 좋네요.



