안녕하세요.
디자인도하고 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서 공유할 내용은 아래와 같습니다.
- 리액트에서 favicon 변경하는 방법. How to change favicon in React.
- 리액트에서 웹 타이틀 변경하는 방법. How to change web title in React.
1. 파비콘 만들기
제가 여러 사이트를 비교하면서 만들어봤는데,
아이콘 배경이 하얀색으로 제작되는 곳도 있더라구요..? 그러면 안 예쁘..죠...
해당 사이트에서는 파비콘 배경이 투명색으로 제작되어 깔끔하답니다.
방법은 아주 간단해요!
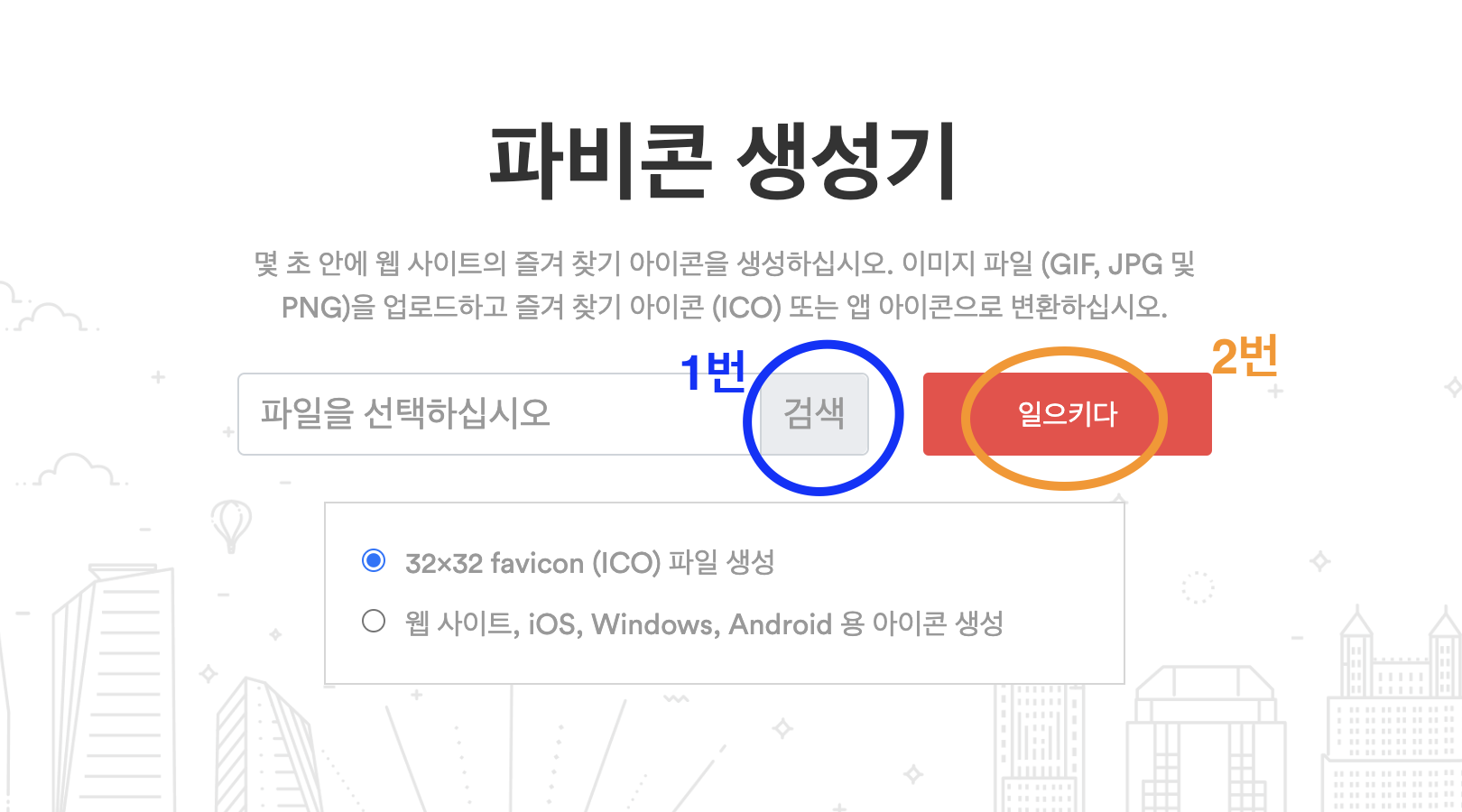
해당 링크에 들어가서, 아래 이미지에 적힌 번호 순서대로 진행해 주세요.
그러면 '~.ico' 파일이 다운받아집니다.
무료 로고 메이커 및 개인 디자이너 - Wizlogo
무료로 브랜드 로고를 만듭니다. 수천 개의 로고 아이디어를 쉽게 생성하고 원하는대로 선택할 수 있습니다 (단 몇 번의 클릭만으로).
wizlogo.com

2. 리액트 프로젝트 안에서 favicon 교체하기

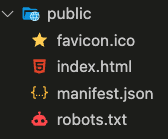
파비콘을 찾아봅시다.
[ 리액트 프로젝트 > public > favicon.ico ]
favicon.ico를 찾으셨나요? 위에서 제작한 favicon.ico를 이 위에 덮어쓰기 해주세요.
3. 리액트 웹 타이틀 변경하기
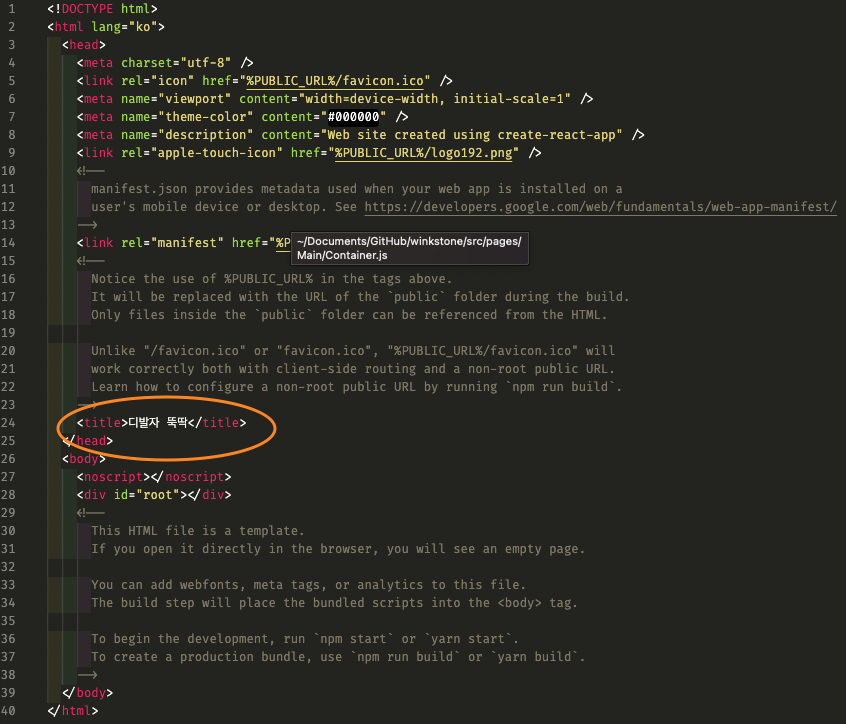
리액트 프로젝트 > public > index.html 파일을 열어주세요.
그다음 이미지에 표시된 <title></title> 태그 안의 내용을 변경해 주세요.
본인이 원하는 웹 타이틀을 넣어줍니다.

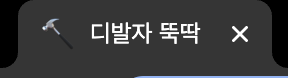
4. 완성된 내용 확인

프로젝트를 웹에서 열었을 때 상단 내용이 바뀐 것을 확인해 보세요.
728x90

