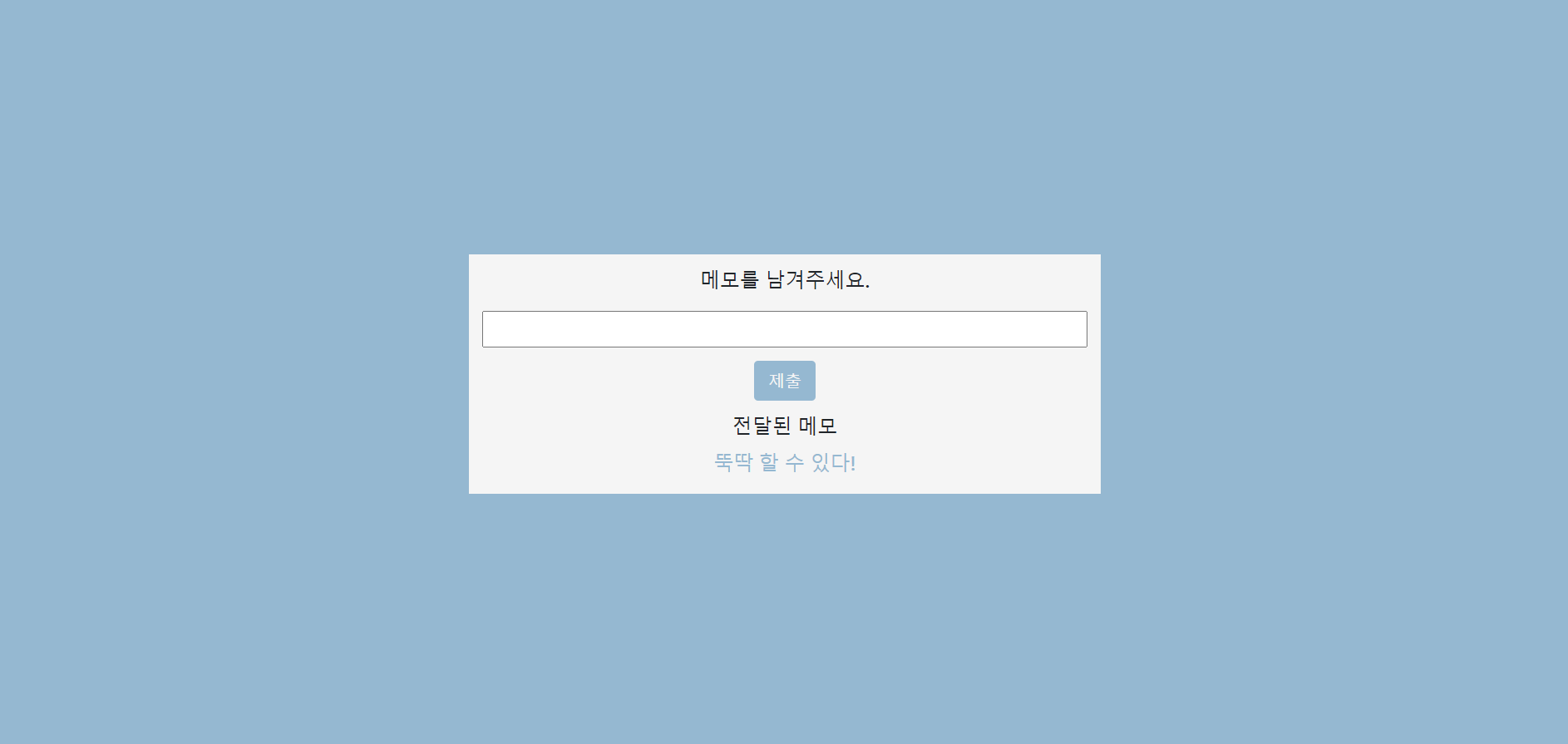
두 번째 프로젝트 시-작 !

html
<body>
<div class="container">
<div class="row max-height align-items-center">
<div class="col-10 mx-auto col-md-8 message-container text-center p-3">
<h4 class="text-capitalize">메모를 남겨주세요.</h4>
<form id="message-form">
<input type="text" name="" id="message" class="w-100 my-3 p-2">
<input type="submit" id="submitBtn" class="btn btn-lg">
</form>
<h5 class="p-2 alert alert-danger my-3 text-capitalize feedback">메모가 비었습니다. 메모를 입력해 주세요.</h5>
<h4 class="text-capitalize my-3">전달된 메모</h4>
<h4 class="message-content text-uppercase">뚝딱 할 수 있다!</h4>
</div>
</div>
</div>
</body>
js
(function(){
const form = document.querySelector('#message-form');
form.addEventListener('submit', function(e){
e.preventDefault();
const msg = document.querySelector('#message');
const feedback = document.querySelector('.feedback');
const msgCnt = document.querySelector('.message-content');
if ( msg.value === '' ){
feedback.classList.add('show');
setTimeout(function(){
feedback.classList.remove('show');
}, 2000)
} else {
msgCnt.textContent = msg.value;
msg.value = '';
}
})
})() // 맨 마지막 '()' 붙여줘야 실행된다.
위 코드는 아래 링크에 있는 자바스크립트 프로젝트를 활용 및 참고하여 작업하였습니다.
https://jsbeginners.com/javascript-projects-for-beginners/#below-list
100+ JavaScript Projects for Beginners! [ Solutions Provided! ]
Looking for JavaScript projects to get more JavaScript practice? Here's a list of over 100 javascript projects for beginners!
jsbeginners.com
728x90
'코딩도 합니다 > JS' 카테고리의 다른 글
| [자바스크립트 js / 실무 기록] 셀렉트 박스 현재 년도 자동 선택 / 셀렉트 박스 년도 옵션 (0) | 2021.07.11 |
|---|---|
| [자바스크립트 js / 프로젝트3] 이미지 슬라이더 / forEach() / classList.contains() (0) | 2021.07.06 |
| [자바스크립트 js / 프로젝트1] 버튼 클릭할 때마다 배경색 바꾸기 / parseInt() / Math.random() / style변경 (0) | 2021.07.06 |
| [자바스크립트 js] async / await / try catch문 / finally문 / 비동기 실행 (0) | 2021.07.05 |
| [자바스크립트 js] axios (0) | 2021.07.04 |

