안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 dataTable안에 버튼을 넣는 법에 대해 공유하려 합니다.
저 같은 경우는 dataTable에 버튼을 넣고 버튼을 누르면 모달이 열리도록 작업했어요.
완성된 모습

마지막 column 2개에 버튼이 생성되어 있는데요.
확대하면 이렇습니다.

알고 나면, 굉장히 쉬운 dataTable! 🥰
아래 이미지처럼 dataTable 코드의 columns 안에 태그를 직접 넣어주면 됩니다.
data-target을 사용하여 버튼을 눌렀을 때 열릴 모달을 호출해 주세요.

참고용 html 코드
또, 보면 알겠지만 data-target, data-toggle을 통해 버튼을 눌렀을 때 모달을 뜨게 할 수도 있어요.
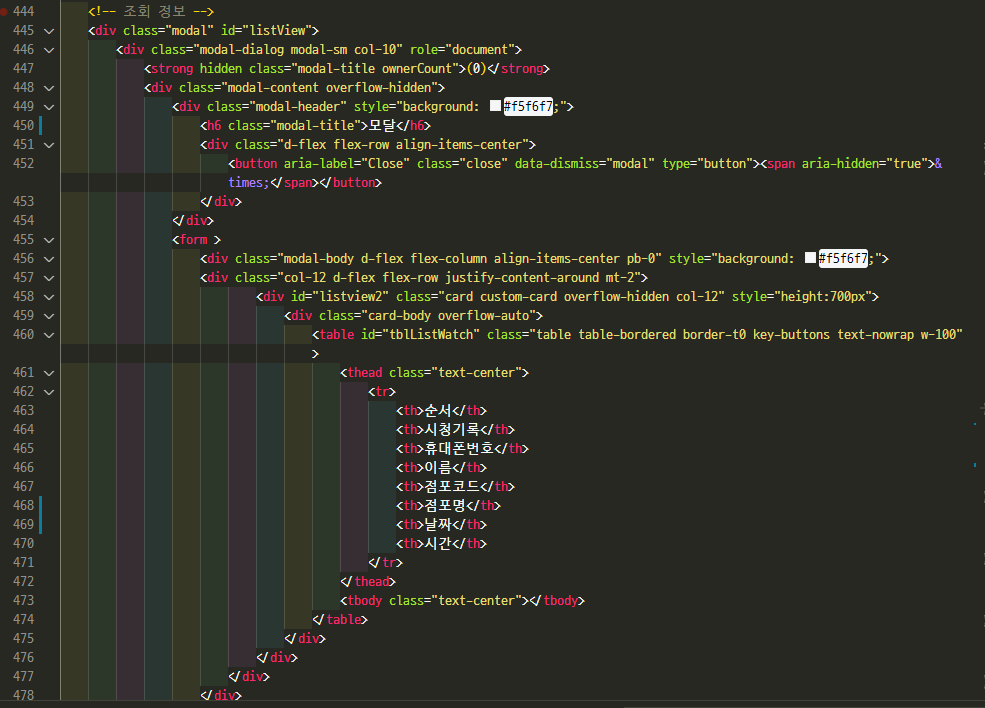
여기서 '#listView'는 html에 만들어놓은 모달 내용입니다.
부트스트랩 사용하여 코드가 복잡해 보일 수 있으나, 주요 핵심 태그들만 봐주시면 됩니다.

모달 열렸을 때 모습

위 이미지에 보이는 '엑셀 다운로드' 버튼을 생성하고 싶다면 해당 게시글 참고해 주세요 😊
[제이쿼리 jQuery] dataTable 엑셀 기능 구현 / dataTable 엑셀 버튼 안 보일 때! copy, PDF, print 모두 다
생각 보다 진짜 간단하다! 1. 해당 내용을 복사 후 > html body 하단에 붙여넣기 2. js 파일의 dataTable 코드에 엑셀 기능 추가하기 이미지의 238번~243번 줄이 해당 내용이다. 이 코드를 추가 했을 때 dataT
anerim.tistory.com
728x90
'코딩도 합니다 > jQuery' 카테고리의 다른 글
| [제이쿼리 jQuery] 글자수 제한 / 글자수 체크 / textarea 사이즈 조절 방지 (5) | 2021.10.21 |
|---|---|
| [제이쿼리 jQuery] dataTable 안에 리스트 번호 넣기 (0) | 2021.10.20 |
| [제이쿼리 jQuery] dataTable 엑셀 기능 구현 / dataTable 엑셀 버튼 안 보일 때! copy, PDF, print 모두 다 (0) | 2021.10.19 |
| [제이쿼리 jQuery] 새로고침 하는 법 (0) | 2021.10.15 |
| [제이쿼리 jQeury] 엔터키로 로그인 / 엔터키 이벤트 / Enter키 함수 (0) | 2021.10.15 |


