안녕하세요!
디자인도 하고 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 dataTable 안에 리스트 번호 넣는 내용을 넣어볼게요.
자바스크립트, 제이쿼리를 하다보면 유용하게 쓰이는 dataTable!
이번에도 매우 간단한 내용이니까, 쉽게 따라하실 수 있을 거예요.
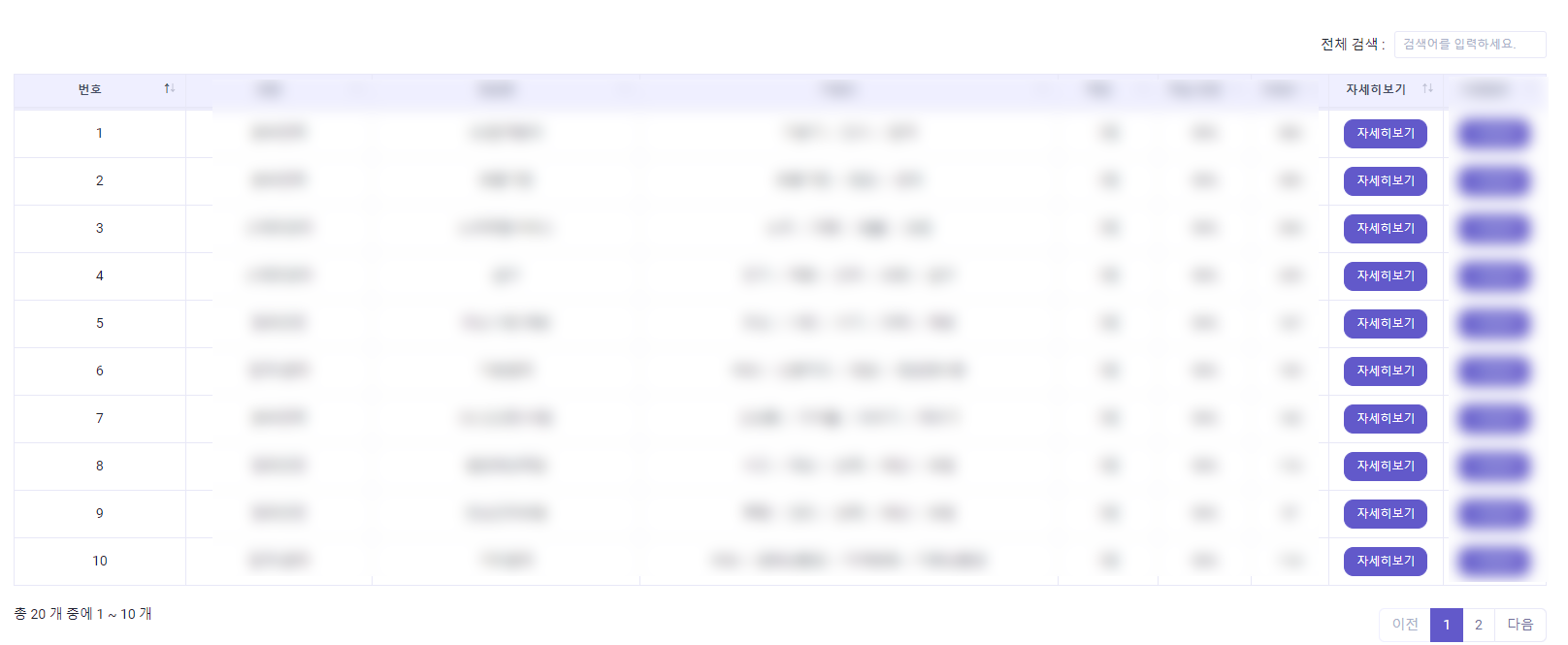
완성된 모습

자세히 보면 왼쪽 열에 리스트 번호가 적혀 있죠?
확대하면 이렇게 보입니다!

리스트 앞에 번호를 넣는 법
js안의 dataTable 코드를 아래와 같이 수정해 주세요.
api를 연동하고 서버에서 불러오는 데이터의 갯수에 따라 리스트 번호가 순차적으로 매겨지는 건데요.
dataSrc 안에 해당 코드를 넣어주면 됩니다.
코드에서
'// 리스트번호' 주석을 봐주세요.
반복문을 통해 리스트 번호가 listIndex라는 이름으로 data안에 넣어지고 있죠?
그 다음,
'// 여기 집중' 주석을 보면,
data에 'listIndex'로 리스트 번호를 가져오고 있는 걸 확인할 수 있습니다.
table = $('#tblList').DataTable({
ajax:{
"url": api,
"type": "GET",
dataType : "JSON",
complete: function(data) {
},
dataSrc: function(res) {
console.log('데이터', res)
var data = res
// 리스트번호
for (let i = 0; i < data.length; i++) {
data[i].listIndex = i + 1
console.log(data[i])
}
return data;
},
},
columns: [
// 여기 집중
{ title: '번호', data: "listIndex" }
]
//아래 코드 생략
})
😎 첫번째 이미지 중 오른쪽 끝에 위치한 버튼을 어떻게 넣는지 궁금하신가요?
[제이쿼리 jQuery] dataTable 안에 버튼 넣기 / dataTable 안에 버튼 눌러서 모달 열기
완성된 모습 마지막 column 2개에 버튼이 생성되어 있다. 알고 나면, 굉장히 쉬운 dataTable! 🥰 아래 이미지처럼 dataTable 코드의 columns 안에 태그를 직접 넣어주면 된다. 참고용 html 코드 또, 보면 알
anerim.tistory.com
728x90
'코딩도 합니다 > jQuery' 카테고리의 다른 글
| [제이쿼리 jQuery] dataTable 클릭한 행 데이터 가져오기 / Get the data for the rows from the selector in dataTable (0) | 2021.10.21 |
|---|---|
| [제이쿼리 jQuery] 글자수 제한 / 글자수 체크 / textarea 사이즈 조절 방지 (5) | 2021.10.21 |
| [제이쿼리 jQuery] dataTable 안에 버튼 넣기 / dataTable 안에 버튼 눌러서 모달 열기 (0) | 2021.10.20 |
| [제이쿼리 jQuery] dataTable 엑셀 기능 구현 / dataTable 엑셀 버튼 안 보일 때! copy, PDF, print 모두 다 (0) | 2021.10.19 |
| [제이쿼리 jQuery] 새로고침 하는 법 (0) | 2021.10.15 |



