안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 오늘 리액트 작업 중에 발생한 에러에 대해 다뤄보겠습니다.

발생한 에러 내용은 이렇습니다.
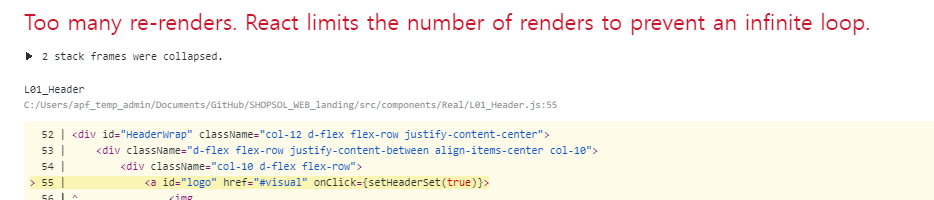
Too many re-renders. React limits the number of renders to prevent an infinite loop.
번역기 돌려봤더니
[리렌더링이 너무 많습니다. React는 무한 루프를 방지하기 위해 렌더의 수를 제한합니다.] 라는 뜻이었습니다.
당황하지 말고 원인을 파악 후 해결해보자구요!
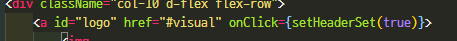
에러 발생 코드
렌더 과정에서 state를 변화하는 함수가 있다면 반복해서 리렌더링 하게 됩니다.
setState는 콜백으로 다시 렌더링을 트리거하기 때문이에요.
그 과정 중에서 무한루프에 빠지게 되어 이런 에러가 발생한 거예요.

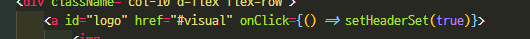
해결 방법
'이렇게나 간단하다고?' 싶을 정도로 화살표 함수를 넣어줬을 뿐인데 해결이 되었어요.
setState를 화살표 함수로 래핑함으로써 해당 코드는 사용자가 클릭할 때만 변할 수 있도록 함수 설정이 됩니다.
그렇게 되면 무한루프에 걸리지 않게 되는 거죠.

728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 페이지 이동 시 자동으로 스크롤 맨 위로 오게 하기 (0) | 2021.11.01 |
|---|---|
| [리액트 에러 React Error] TypeError: undefined is not an object (evaluating ...addEventListener) (0) | 2021.10.28 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Fade (0) | 2021.10.21 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Collapse (0) | 2021.10.20 |
| [리액트 React] 실무에서 유용하게 사용되는 실무에서 유용하게 사용되는 reactstrap Carousel (슬라이드) (0) | 2021.10.19 |



