안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 reactstrap, 그 중에서도 Collapse에 대해 다뤄볼게요!
지금부터는 문어체로 작성하겠습니다.
✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
collapse?
- 펼치고 접는 기능.
- show()와 hide()랑 다른 것은 애니메이션처럼 스르륵 펼쳐지고 접히는 걸 볼 수 있다.
- 영어 사전엔 collapse의 뜻이 '무너지다'로 되어 있던데, 한번 무너졌다가(접혔다가) 다시 생성 되어져서(펼쳐져서) 이렇게 부르나..? 하고 예측해본다.
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Collapse from './Collapse';
function App() {
return(
<div>
<Collapse />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Collapse.js 작성하기
import React, { Component } from 'react';
import { UncontrolledCollapse, Button, CardBody, Card } from 'reactstrap';
class Collapse extends Component {
render() {
return (
<div className="d-flex flex-column">
<Button color="warning" id="toggle">
펼치기/접기
</Button>
<UncontrolledCollapse toggler="#toggle" className="m-0 p-0">
<Card>
<CardBody>
리액트 나도 할 수 있다! 뚝딱~!
</CardBody>
</Card>
</UncontrolledCollapse>
</div>
)
}
}
export default Collapse;
2-2. 함수형 컴포넌트 Collapse.js 작성하기
import React from 'react';
import { UncontrolledCollapse, Button, CardBody, Card } from 'reactstrap';
function Collapse() {
return (
<div className="d-flex flex-column">
<Button color="warning" id="toggle">
펼치기/접기
</Button>
<UncontrolledCollapse toggler="#toggle" className="m-0 p-0">
<Card>
<CardBody>
리액트 나도 할 수 있다! 뚝딱~!
</CardBody>
</Card>
</UncontrolledCollapse>
</div>
)
}
export default Collapse;
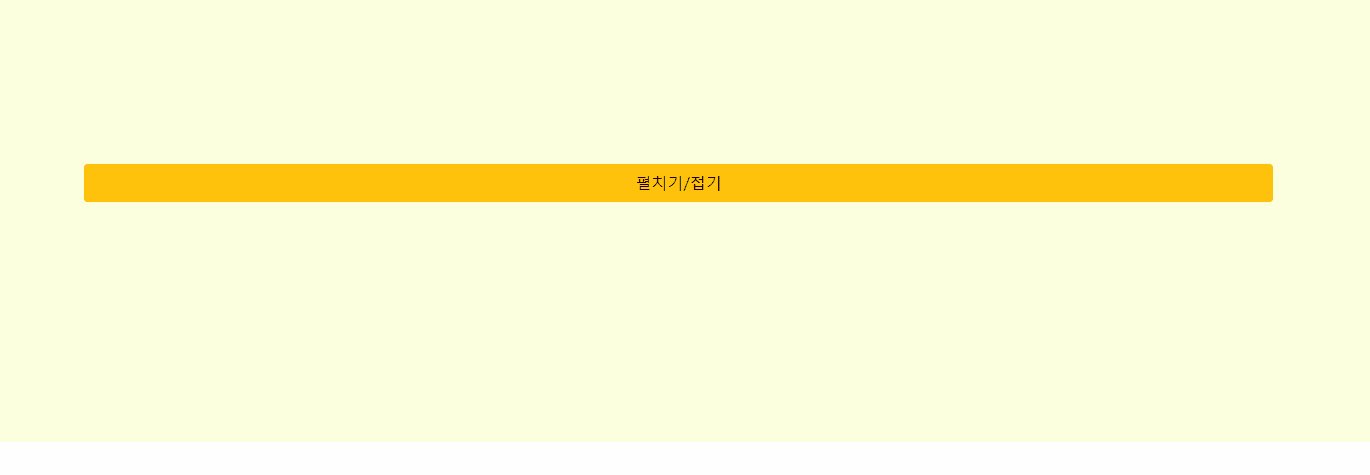
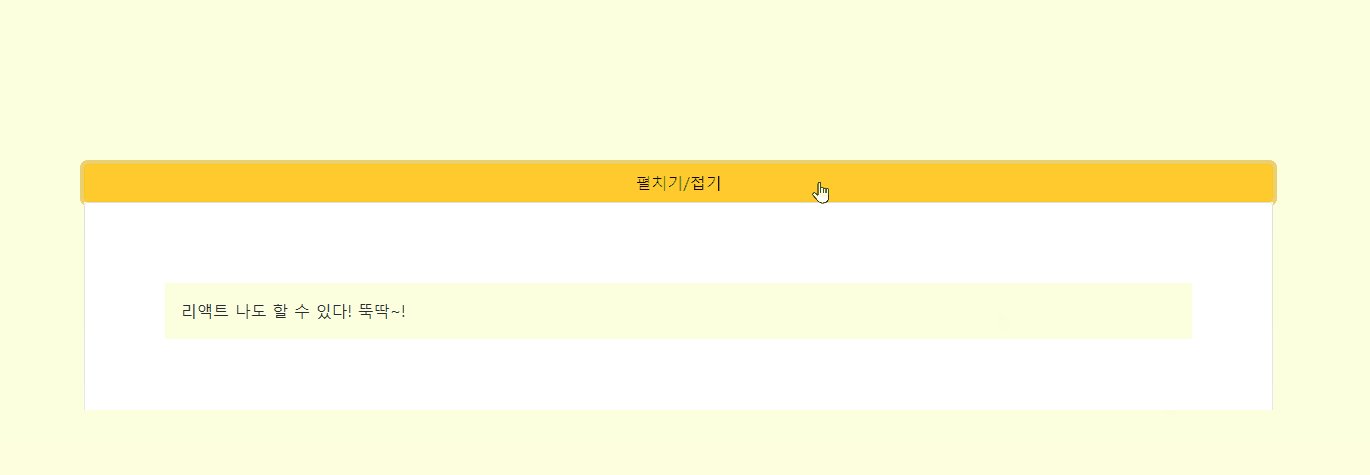
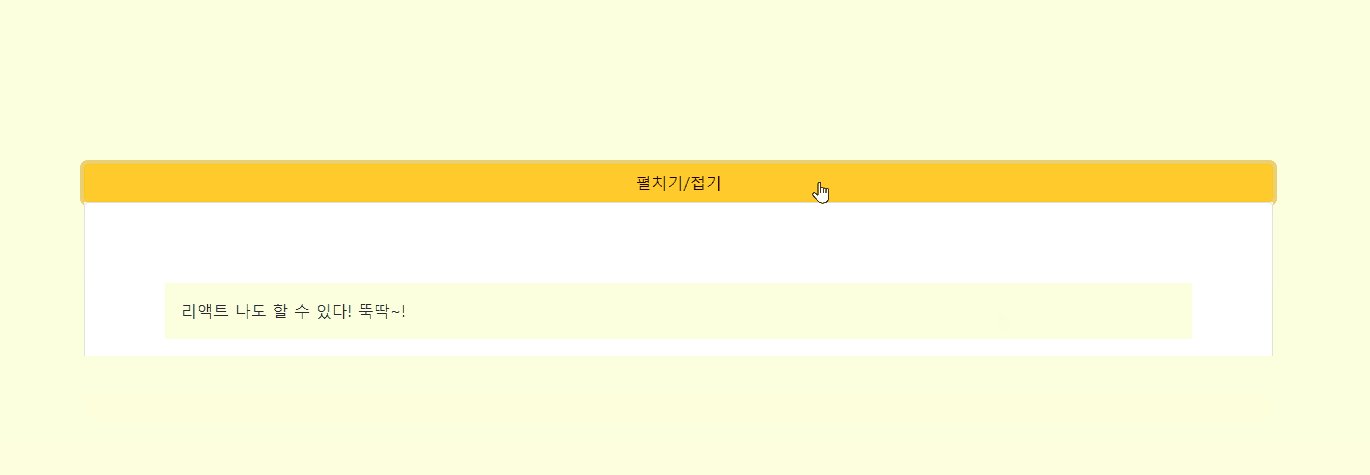
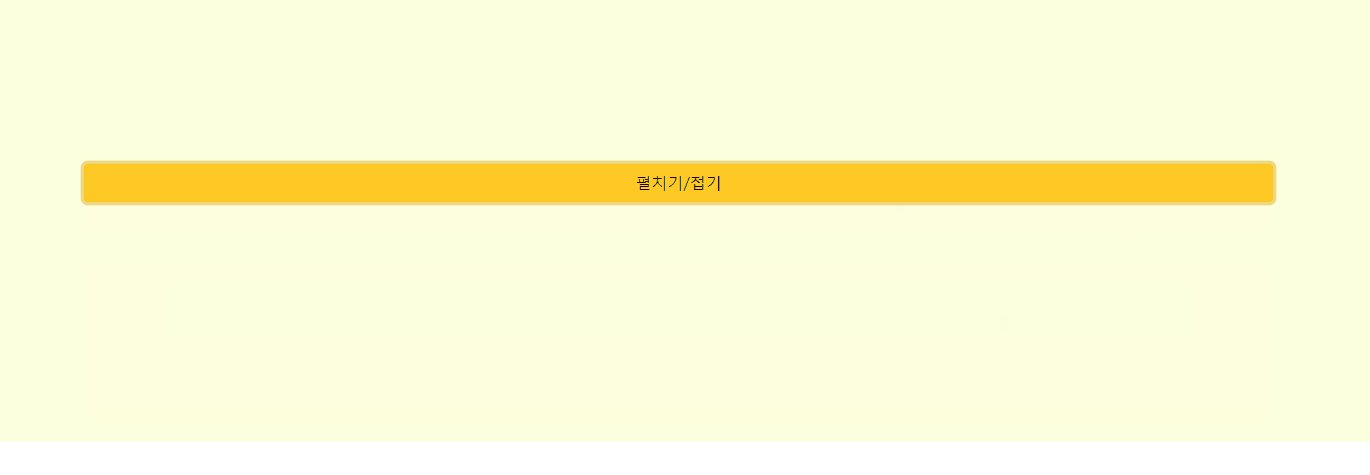
3. 브라우저 확인
toggle 기능으로 '펼치기/접기' 버튼을 만들었다.

4. 출처 및 추가 내용
해당 링크를 들어가면 reactstrap Collapse의 다양한 예제를 확인할 수 있다.
reactstrap - Collapse
Collapse Toggle Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. import React, { useState } from 'react'; impor
reactstrap.github.io
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 에러 React Error] Too many re-renders. React limits the number of renders to prevent an infinite loop. (0) | 2021.10.27 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Fade (0) | 2021.10.21 |
| [리액트 React] 실무에서 유용하게 사용되는 실무에서 유용하게 사용되는 reactstrap Carousel (슬라이드) (0) | 2021.10.19 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Card (0) | 2021.10.17 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Buttons (0) | 2021.10.16 |



