안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는
리액트에서 map으로 렌더링 하는 방법에 대해 공유하겠습니다.
1. 리액트 프로젝트를 만들고, testData.js 파일을 만들어주세요.
임의의 가짜데이터입니다.
실습에 참고만 하세요 :)
export const testData = [
{
name: "Riley Cummings",
email: "tempus.scelerisque@yahoo.org",
},
{
name: "Oren Nieves",
email: "dolor.sit@yahoo.org",
},
{
name: "Cheyenne Cardenas",
email: "malesuada.id@yahoo.couk",
},
{
name: "Anjolie Burks",
email: "nulla.cras@google.org",
},
{
name: "Ahmed Berger",
email: "sit.amet.risus@google.ca",
},
];
2. MapRender.js 파일을 만들고 아래의 코드를 작성합니다.
map을 통해서 testData 배열 안에 있는 객체를 하나씩 item에 담아줍니다.
item 대신에 원하는 단어 아무거나 사용해도 됩니다.
자, 저는 여기서 하나씩 나뉘어져서 담아지는 객체를 item이라고 할게요.
그러면 item 안에는 name과 email 프로퍼티가 담겨있겠죠?
해당 내용들을 중괄호{}를 item.email처럼 작성하여 보여지게 합니다.
import React from "react";
import { testData } from "./testData";
export const MapRender = () => {
return (
<ul>
{testData.map((item) => (
<li key={item.name}>
{item.name} / {item.email}
</li>
))}
</ul>
);
};
3. App.js를 수정합니다.
렌더링하여 화면에서 확인할 수 있도록 App.js에 MapRender.js를 import 해줍니다.
import { MapRender } from "./MapRender";
fucntion App() {
return(
<>
<MapRender />
</>
)
};
export default App;
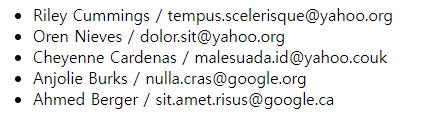
4. 완성된 화면
testData.js의 내용이 하나씩 리스트처럼 뿌려지는 것을 확인하세요 :)

5. 추천 내용
map의 개념 정의
[자바스크립트 js] 배열 메소드 forEach / map
forEach 배열의 요소를 하나씩 살펴보면서 반복 작업을 하는 메소드. 단순히 배열의 반복작업이 필요할 때 사용한다. 첫번째 아규먼트로 콜백함수를 전달 받는다. 콜백함수의 파라미터에는 각각
anerim.tistory.com
map으로 element 반환하는 방법
[리액트 React] map() / map() 으로 element 반환하기
안녕하세요. 디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다. 리액트로 개발할 때 map으로 element 반환하는 방법에 대해 공유할게요. 이 방법을 통해 코드를 최소화 할 수 있답니다. 1. App.js 작성
anerim.tistory.com


