
안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 리액트로 개발할 때 만날 수 있는
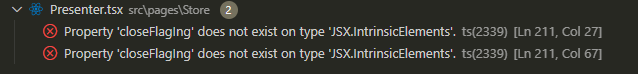
Property '...' does not exist on type 'JSX.IntrinsicElements'
에러 해결 방법에 대해 공유하겠습니다.
이 에러를 번역하니 '...'속성이 'JSX.IntrinsicElements'유형에 존재하지 않습니다. 라는 뜻이네요.
이 에러는 리액트에 styled-componoents를 사용할 때 만날 수 있는 에러인데요.
예를 들어, 아래 코드처럼 스타일컴포넌트를 만들어줬다고 칩시다.
그리고 에러가 발생하죠. 문제가 뭘까요?
export const btn = styled.div`
background-color: #e4eefd;
padding: 2px 8px;
font: 0.8rem 'Noto Sans KR';
border-radius: 15px;
cursor: pointer;
text-align: center;
&:hover {
background-color: #ffffff;
}
`;
export 해주는 변수명은 대문자로 시작해야 해요.
btn을 Btn으로 변경하면 에러가 해결됩니다.
export const Btn = styled.div`
background-color: #e4eefd;
padding: 2px 8px;
font: 0.8rem 'Noto Sans KR';
border-radius: 15px;
cursor: pointer;
text-align: center;
&:hover {
background-color: #ffffff;
}
`;
*** 스타일 컴포넌트 만들 땐 변수명을 대문자로 시작하기! 잊지 마세요!
728x90



