안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 reactstrap의 Badge에 대해 다뤄볼게요.
지금부터 문어체 사용할게요!
✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Badges from './Badges';
function App() {
return(
<div>
<Badges />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Badges.js 작성하기
import React, { Component } from 'react';
import { Badge, Button } from 'reactstrap';
class Badges extends Component {
render() {
return (
<div className="d-flex justify-content-around">
<Button color="primary" outline>
Notifications <Badge color="secondary">7</Badge>
</Button>
<Button color="secondary" outline>
Notifications <Badge color="secondary">11</Badge>
</Button>
<Button color="success" outline>
Notifications <Badge color="secondary">2</Badge>
</Button>
<Button color="danger" outline>
Notifications <Badge color="secondary">4</Badge>
</Button>
<Button color="warning" outline>
Notifications <Badge color="secondary">3</Badge>
</Button>
<Button color="info" outline>
Notifications <Badge color="secondary">7</Badge>
</Button>
<Button color="light" outline>
Notifications <Badge color="secondary">0</Badge>
</Button>
</div>
)
}
}
export default Badges;
2-2. 함수형 컴포넌트 Badges.js 작성하기
import React from 'react';
import { Badge, Button } from 'reactstrap';
const Badges = (props) => {
return (
<div className="d-flex justify-content-around">
<Button color="primary" outline>
Notifications <Badge color="secondary">7</Badge>
</Button>
<Button color="secondary" outline>
Notifications <Badge color="secondary">11</Badge>
</Button>
<Button color="success" outline>
Notifications <Badge color="secondary">2</Badge>
</Button>
<Button color="danger" outline>
Notifications <Badge color="secondary">4</Badge>
</Button>
<Button color="warning" outline>
Notifications <Badge color="secondary">3</Badge>
</Button>
<Button color="info" outline>
Notifications <Badge color="secondary">7</Badge>
</Button>
<Button color="light" outline>
Notifications <Badge color="secondary">0</Badge>
</Button>
</div>
);
}
export default Badges;
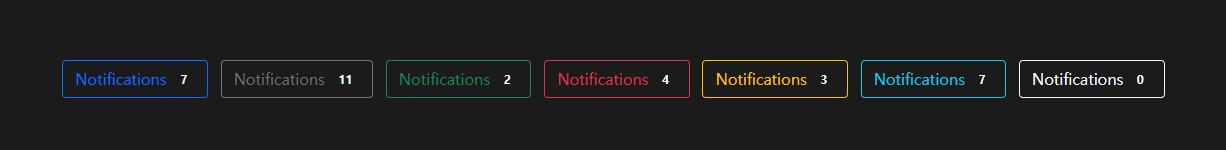
3. 브라우저 확인

4. 출처 및 추가내용
해당 링크를 들어가보면 badge의 다양한 스타일 버전을 확인할 수 있다.
reactstrap - Badges
Badges Scale to parent Heading New Heading New Heading New Heading New Heading New Heading New import React from 'react'; import { Badge } from 'reactstrap'; const Example = (props) => { return ( Heading New Heading New Heading New Heading New Heading New
reactstrap.github.io
728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Dropdown (0) | 2021.10.16 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Breadcrumbs (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Alerts (0) | 2021.10.16 |
| [리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유 / reactstrap 종류 (0) | 2021.10.16 |
| [리액트 React] map() / map() 으로 element 반환하기 (0) | 2021.10.16 |


