안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 reactstrap의 Breadcrumbs에 대해 다뤄볼게요.
지금부터는 가독성을 위해 문어체를 사용하겠습니다.
✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
BreadCrumbs 뜻
- 헨젤과 그레텔에서 따온 용어. '빵 부르서리고 표시한 길'이라는 뜻.
- 웹/앱 내에서 유저의 위치를 나타내는 네비게이션 시스템
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Breadcrumbs from './Breadcrumbs';
function App() {
return(
<div>
<Breadcrumbs />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Breadcrumbs.js 작성하기
import React, { Component } from 'react';
import { Breadcrumb, BreadcrumbItem } from 'reactstrap';
class Breadcrumbs extends Component {
render() {
return (
<div id="top">
<Breadcrumb tag="nav" listTag="div">
<BreadcrumbItem tag="a" href="#top">Go_top</BreadcrumbItem>
<BreadcrumbItem tag="a" href="#bottom">Go_bottom</BreadcrumbItem>
</Breadcrumb>
<div id="bottom" style={{marginTop: "1000px"}}>
<span>bottom</span>
</div>
</div>
)
}
}
export default Breadcrumbs;
2-2. 함수형 컴포넌트 Breadcrumbs.js 작성하기
import React from 'react';
import { Breadcrumb, BreadcrumbItem } from 'reactstrap';
const Breadcrumbs() {
return (
<div>
<Breadcrumb tag="nav" listTag="div">
<BreadcrumbItem tag="a" href="#">홈</BreadcrumbItem>
<BreadcrumbItem tag="a" href="#">게시판</BreadcrumbItem>
<BreadcrumbItem tag="a" href="#">세부내용</BreadcrumbItem>
<BreadcrumbItem active tag="span">글쓰기</BreadcrumbItem>
</Breadcrumb>
</div>
);
};
export default Breadcrumbs;
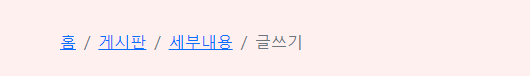
3. 브라우저 확인

4. 출처 및 추가내용
reactstrap - Breadcrumbs
Breadcrumbs import React from 'react'; import { Breadcrumb, BreadcrumbItem } from 'reactstrap'; const Example = (props) => { return ( Home Home Library Home Library Data ); }; export default Example; Properties Breadcrumb.propTypes = { tag: PropTypes.oneOf
reactstrap.github.io
728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Group (0) | 2021.10.16 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Dropdown (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Badge (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Alerts (0) | 2021.10.16 |
| [리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유 / reactstrap 종류 (0) | 2021.10.16 |



