안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 reactstrap의 Button에 대해 다뤄볼게요.
지금부터는 가독성을 위해 문어체를 사용하겠습니다.
✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Dropdown from './Dropdown';
function App() {
return(
<div>
<Dropdown />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Dropdown.js 작성하기
import React, { Component } from 'react';
import { ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
class Dropdown extends Component {
constructor(props) {
super(props);
this.state = {
dropdownOpen: false
}
}
toggle = (e) => {
this.setState({ dropdownOpen: !this.state.dropdownOpen });
}
render() {
return (
<ButtonDropdown isOpen={this.state.dropdownOpen} toggle={this.toggle}>
<DropdownToggle caret>버튼 Dropdown</DropdownToggle>
<DropdownMenu>
<DropdownItem header>헤더</DropdownItem>
<DropdownItem disabled>비활성화 버튼</DropdownItem>
<a href="http://anerim.tistory.com">
<DropdownItem>뚝딱 티스토리로 이동</DropdownItem>
</a>
<DropdownItem onClick={e => alert('Alert 버튼')}>
Alert 버튼
</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
)
}
}
export default Dropdown;
2-2. 함수형 컴포넌트 Dropdown.js 작성하기
import React, { useState } from 'react';
import { ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
function Dropdown() {
const [dropdownOpen, setOpen] = useState(false);
const toggle = () => setOpen(!dropdownOpen);
return (
<ButtonDropdown isOpen={dropdownOpen} toggle={toggle}>
<DropdownToggle caret>버튼 Dropdown</DropdownToggle>
<DropdownMenu>
<DropdownItem header>헤더</DropdownItem>
<DropdownItem disabled>비활성화 버튼</DropdownItem>
<a href="http:anerim.tistory.com">
<DropdownItem>뚝딱 티스토리로 이동</DropdownItem>
</a>
<DropdownItem onClick={e => alert('Alert 버튼')}>
Alert 버튼
</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
)
}
export default Dropdown;
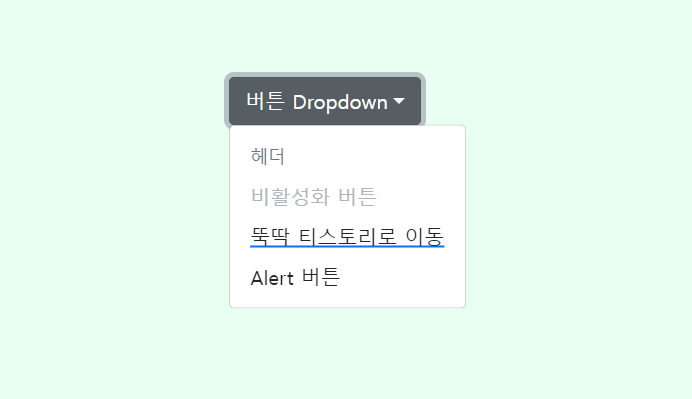
3. 브라우저 확인

4. 출처 및 추가내용
해당 링크로 들어가면 다양한 dropdown 스타일을 확인할 수 있다.
reactstrap - Button Dropdown
reactstrap.github.io
728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Buttons (0) | 2021.10.16 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Group (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Breadcrumbs (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Badge (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Alerts (0) | 2021.10.16 |



