안녕하세요!
디자인도 하고 개발도 하는 '디발자 뚝딱'입니다.
오늘은 dataTable에서 해당 행의 데이터를 가져 오는 법을 공유해드리려고 합니다.
이해를 돕기 위해 추가설명을 해드릴게요.
저 같은 경우에는 하나의 행의 데이터를 가져와서, 모달로 따로 띄우기 위해서 해당 기능을 사용했어요.
말이 조금 어렵나요?
예를 들어,
dataTable에 [이름, 나이, 휴대폰번호, '더보기'버튼]이 있는 4개의 열이 있다고 칩시다.
그리고 이 내용들은 하나의 행에 차례대로 적혀서 나열이 되어 있겠죠?
여기서 '더보기'버튼을 누르면 모달이 뜨고,
모달에서는 input 태그를 사용해서 이 데이터들을 입력 및 수정할 수 있게 만드는 거죠.
('더보기'버튼을 넣는 법과, 버튼을 눌렀을 때 모달을 띄우는 건 글 하단에 링크 걸어뒀답니다.)
그렇게 하기 위해서는 '더보기'버튼을 눌렀을 때
해당 행의 데이터를 가져와서 input 안에 데이터 내용이 보여지게 해야겠죠?
지금부터 클릭한 행의 데이터를 가져오는 법에 대해 알려드릴게요.
제이쿼리로 dataTable을 구현할 때 정말 유용하게 사용할 수 있는 기능이니 아래 코드를 보고 따라해 보세요!
dataTable에서 행 클릭 시 해당 행의 데이터를 가져오고 싶다면?
var table = $('#tblList').DataTable({
ajax: {
"url": api,
"type": "GET",
dataType: "JSON",
complete: function (data) {
$('#tblList tbody').on('click', 'tr', function (e) {
const rowData = table.row(this).data()
console.log('클릭한 행 데이터', rowData);
},
dataSrc: function (res) {
},
}
})
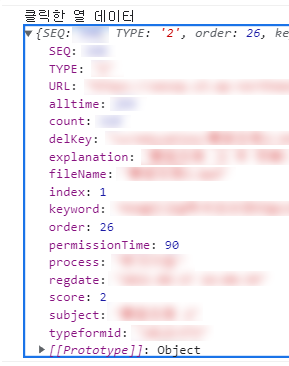
콘솔창 확인
위에 내용처럼 코드를 작성하고, 브라우저에서 dataTable 열을 클릭한 후 콘솔창을 열어보세요.
아래 이미지처럼 해당 행의 데이터를 볼 수 있어요.
이렇게 되면 모달에서 rowData.SEQ 이런식으로 데이터를 사용할 수 있는 거죠.
$(input).val(rowData.SEQ); 이런식으로요!

✋🏻 잠깐만!
dataTable 안에 버튼 및 모달을 어떻게 넣는지 모르는 분들을 위해 해당 내용도 링크 걸어둘게요!
[제이쿼리 jQuery] dataTable 안에 버튼 넣기 / dataTable 안에 버튼 눌러서 모달 열기
완성된 모습 마지막 column 2개에 버튼이 생성되어 있다. 확대하면 이렇게! 알고 나면, 굉장히 쉬운 dataTable! 🥰 아래 이미지처럼 dataTable 코드의 columns 안에 태그를 직접 넣어주면 된다. 참고용 html
anerim.tistory.com
'코딩도 합니다 > jQuery' 카테고리의 다른 글
| [제이쿼리 jQuery] dataTable 검색한 데이터 가져오기 / Get filtered data from dataTable (0) | 2021.11.10 |
|---|---|
| [제이쿼리 jQuery] dataTable 구간 검색하기 / dataTable range search (0) | 2021.11.04 |
| [제이쿼리 jQuery] 글자수 제한 / 글자수 체크 / textarea 사이즈 조절 방지 (5) | 2021.10.21 |
| [제이쿼리 jQuery] dataTable 안에 리스트 번호 넣기 (0) | 2021.10.20 |
| [제이쿼리 jQuery] dataTable 안에 버튼 넣기 / dataTable 안에 버튼 눌러서 모달 열기 (0) | 2021.10.20 |



