안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
해당 포스팅에서는 리액트로 개발할 때 실무에서 유용하게 사용되는 reactstrap.
그 중에서도 reactstrap Card에 대해 다뤄볼게요!
✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Card from './Card';
function App() {
return(
<div>
<Card />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Card.js 작성하기
import React, { Component } from 'react';
import {
Card, CardImg, CardText, CardBody,
CardTitle, CardSubtitle, Button
} from 'reactstrap';
import myImg from './took.png';
class Cards extends Component {
render() {
return (
<div className="col-5">
<Card>
<CardImg
src={myImg}
alt="Card image"
/>
<CardBody className="d-flex flex-column align-items-center">
<CardTitle>Card 제목</CardTitle>
<CardSubtitle>Card 부제목</CardSubtitle>
<CardText>Card 내용</CardText>
<Button>버튼</Button>
</CardBody>
</Card>
</div>
)
}
}
export default Cards;
2-2. 함수형 컴포넌트 Card.js 작성하기
import React from 'react';
import {
Card, CardImg, CardText, CardBody,
CardTitle, CardSubtitle, Button
} from 'reactstrap';
import myImg from './took.png';
function Cards() {
return (
<div className="col-5">
<Card>
<CardImg
src={myImg}
alt="Card image"
/>
<CardBody className="d-flex flex-column align-items-center">
<CardTitle>Card 제목</CardTitle>
<CardSubtitle>Card 부제목</CardSubtitle>
<CardText>Card 내용</CardText>
<Button>버튼</Button>
</CardBody>
</Card>
</div>
)
}
export default Cards;
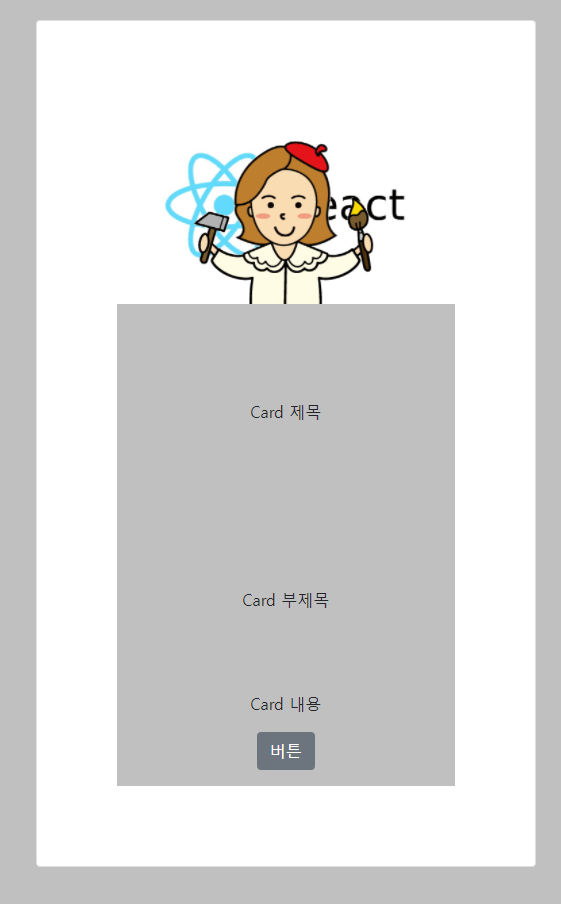
3. 브라우저 확인

4. 출처 및 추가내용
해당 링크를 들어가면 reactstrap Card의 다양한 예제를 확인할 수 있다.
reactstrap - Card
Card title Card subtitle This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action. Button
reactstrap.github.io
728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Collapse (0) | 2021.10.20 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 실무에서 유용하게 사용되는 reactstrap Carousel (슬라이드) (0) | 2021.10.19 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Buttons (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Group (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Dropdown (0) | 2021.10.16 |



