안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
오늘은 제이쿼리 혹은 자바스크립트로 dataTable을 개발할 때
dataTable안에서 구간 검색하는 방법에 대해 공유하려 합니다.
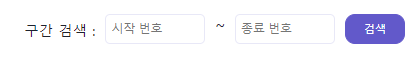
구간 검색이 뭔지 한번에 감이 안 오실까봐 이미지를 준비했어요.

이미지를 보니 한번에 이해가 되시죠?
이렇게 시작 번호와 종료 번호를 입력하고 '검색'버튼을 누르면
그 범위 내의 정보만을 dataTable에 보여준다고 생각하시면 될 것 같아요.
html 작성하기
먼저 html 코드를 봐볼까요?
d-flex, flex-row와 같은 내용은 해당 코드 안에서 '부트스트랩'을 사용한 것입니다.
개의지 않고 봐주시면 될 거 같아요.
부트스트랩 사용 방법에 대해서는 나중에 꼭 포스팅을 해서 공유하도록 하겠습니다.
코드를 보시면,
input태그를 사용하여 번호를 입력할 수 있도록 하였고 div태그 안에 p태그를 넣어서 '검색'버튼을 만들었어요.
딱히 어렵지 않은 내용이라 생각됩니다.
<div class="rangeBox">
<p class="rangeTitle">구간 검색 :</p>
<div class="d-flex flex-row">
<input
type="number"
id="min"
name="min"
class="rangeSearch"
placeholder="시작 번호"
/>
<p class="rangeText">~</p>
<input
type="number"
id="max"
name="max"
class="rangeSearch"
placeholder="종료 번호"
/>
</div>
<div class="rangeBtn btn btn-primary">
<p>
검색
</p>
</div>
</div>
js 작성하기
제이쿼리로 작성을 했어요.
차례대로 설명을 적어보겠습니다.
// 차수 구간 검색
min과 max에 각각 시작 번호와 종료 번호를 담아주었어요.
그리고 parseInt는 문자열을 숫자로 변환해줘요. 뒤에 10은 '10진법으로 변환하겠다'라는 뜻입니다.
// 엔터로 검색 가능하게
keypress()를 사용하였어요. keyCode 13은 엔터키를 의미합니다.
이 이벤트에 관한 자세한 내용은 게시물 맨 하단에 링크를 걸어둘게요.
// 구간 검색 버튼 눌렀을 시
유효성 검사를 해줍니다. 올바른 내용을 검색하는지 체크를 하는 거예요.
저는 sweetAlert을 이용해서 알림창을 띄웠는데요.
swal 코드가 이에 해당합니다.
굳이 sweetAlert이 아니더라도 alert()을 사용하셔도 돼요.
알림창을 사용해서 사용자에게 올바르게 검색을 유도할 수 있습니다.
맨 하단의 table.drwa();는 '테이블을 그려준다'는 의미예요.
검색한 내용이 올바르면 dataTable을 필터링해서 보여주겠단 뜻이랍니다.
// 차수 구간 검색
$.fn.dataTable.ext.search.push(
function( settings, data, dataIndex ) {
var min = parseInt( $('#min').val(), 10 );
var max = parseInt( $('#max').val(), 10 );
var degree = parseFloat( data[1] ) || 0;
if ( ( isNaN( min ) && isNaN( max ) ) ||
( isNaN( min ) && degree <= max ) ||
( min <= degree && isNaN( max ) ) ||
( min <= degree && degree <= max ) )
{
return true;
}
return false;
}
);
// 엔터로 검색 가능하게
$('.rangeSearch').on('keypress', function(e) {
if (e.keyCode == '13') {
$('.rangeBtn').click();
}
})
// 구간 검색 버튼 눌렀을 시
$('.rangeBtn').on('click', function() {
var minValue = parseInt($('#min').val());
var maxValue = parseInt($('#max').val());
console.log('시작값', minValue);
console.log('종료값', maxValue);
if ( minValue == 0 ) {
swal({
title: "잠깐만요!",
text: "차수 구간 검색할 '시작 차수'를 입력해 주세요.",
icon: "warning",
closeOnClickOutside: false,
buttons: {
confirm: {
text: '확인',
value: 'true',
className: 'btn btn-outline-primary'
}
}
}).then(function() {
$('#min').focus();
});
} else if ( maxValue == 0 ) {
swal({
title: "잠깐만요!",
text: "차수 구간 검색할 '종료 차수'를 입력해 주세요.",
icon: "warning",
closeOnClickOutside: false,
buttons: {
confirm: {
text: '확인',
value: 'true',
className: 'btn btn-outline-primary'
}
}
}).then(function() {
$('#max').focus();
});
} else if ( minValue > maxValue ) {
swal({
title: "잠깐만요!",
text: "'종료 차수'가 '시작 차수'보다 크게 입력해 주세요",
icon: "warning",
closeOnClickOutside: false,
buttons: {
confirm: {
text: '확인',
value: 'true',
className: 'btn btn-outline-primary'
}
}
}).then(function() {
$('#max').focus();
});
} else {
table.draw();
}
});
// 차수 구간 검색 END
🖐🏻 잠깐만, 엔터로 검색하는 내용에 대해 더 자세한 내용이 알고 싶다면?
[제이쿼리 jQeury] 엔터키로 로그인 / 엔터키 이벤트 / Enter키 함수
✔ 작업 전 미리 체크! e.keyCode == '13' '13'은 javascript Keycode(ACSII Code)에서 엔터키를 의미한다. 어차피 다 외우진 못하니 필요한 것만 그때 그때 찾아서 사용하면 될 것 같다. 1. html 작성하기 아이디..
anerim.tistory.com



