안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 자바스크립트 중에서도 제이쿼리로 dataTable을 다뤄볼 건데요.
그 중에서도 dataTable에서 검색한 data를 가져오는 방법에 대해 알려드리겠습니다.
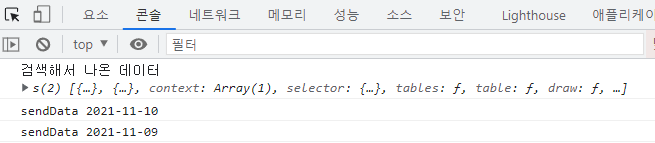
먼저 해당 작업을 완료 했을 때 콘솔창에 찍히는 모습을 보여드릴게요.
이미지를 보시면 다양한 데이터들이 보이죠?

저희는 지금부터
1. 검색된 data를 가져오기
2. 검색된 data 사용하기
에 대해 알아봅시다.
검색된 data를 가져오기
아이디 sendGroupBtn을 눌렀을 때 해당 코드들을 실행하게 했습니다.
filter : 'applied'가 중요한 내용인데요.
저희는 이 코드로 필터링된 data를 가져올 수 있습니다.
searchData라는 변수를 만들어서 해당 내용을 담아줄게요.
4번째줄 코드는 검색된 데이터 갯수를 표시해주는 내용입니다.
$('#sendGroupBtn').on('click', function() {
let searchData = table.rows( { filter : 'applied'} ).data();
console.log('검색해서 나온 데이터', searchData);
$('#groupText').text(`선택된 데이터가 총 ${searchData.length}개 있습니다.`);
})그다음 콘솔에 찍었을 때 이러한 모습을 볼 수 있습니다.

그리고 화살표(▶)를 눌러 펼쳐보면 상단에서 봤던 이미지처럼 데이터들을 쫘라락 볼 수 있을 거예요.
검색된 data 사용하기
위에서 searchData라는 변수에 데이터를 담았었죠?
그 데이터를 활용하는 방법에 대해 알려드릴게요.
'for문'을 활용하면 저희가 정말 필요한 데이터를 추출할 수 있어요.
코드를 보시면 아이디 'groutBtn'버튼을 눌렀을 때 for문을 실행하도록 했습니다.
하단의 콘솔창 이미지에서 빨간색 박스로 표시된 length를 봐주세요.
lenght의 값에 표시된 숫자가 저희가 검색해서 나온 행의 숫자입니다.
이 숫자만큼 for문을 돌리면 끝!
$('#groupBtn').on('click', function() {
let searchData = table.rows( { filter : 'applied'} ).data();
for (let i = 0; i < searchData.length; i++) {
let sendData = searchData[i].DATE
console.log('sendData', sendData);
}
})
저는 DATE라는 데이터를 추출했고, 콘솔에서 이런 내용을 확인할 수 있었습니다.