
안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 리액트에서 404페이지 만드는 방법에 대해 공유하겠습니다.
404페이지는 뭘까요?
나무위키에 있는 내용을 그대로 가져와 보면,
404 오류의 첫번째 숫자 4는 클라이언트 오류를 의미하며 뒤의 두 자리 숫자는 상세 내용을 의미한다. 404 오류는 서버를 찾지 못함을 의미하는 것이 아니라 서버는 찾았으나 해당 서버 내에서 파일을 찾지 못했을 때 리턴한다.
즉, 보통은 링크에 오타가 난다던지 해당 링크의 파일이 없을 때 404페이지를 만나게 됩니다.
흔하게 보이는 페이지라 디자이너의 입장에서는 디자인에 신경을 쓰게 되고요.
또, 개발자의 입장에서도 꼭 처리해야 하는 페이지라고 생각이 됩니다.
자, 지금부터 리액트로 개발할 때 404페이지 처리하는 방법에 대해 공유할텐데요.
이미 리액트 프로젝트가 만들어져 있다는 가정 하에 작성하겠습니다.
1. react-router-dom을 설치합니다.
터미널에 아래의 명령어를 입력하여 실행해 주세요.
npm i react-router-dom
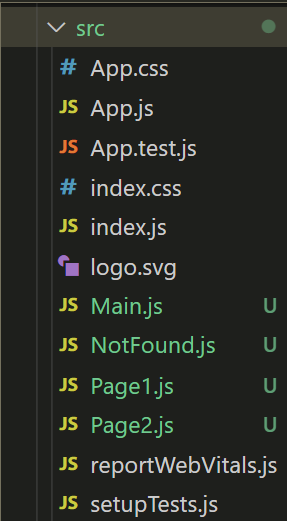
2. 페이지를 만듭니다.
Main.js
Page1.js
Page2.js
NotFound.js

임의의 파일들이기 때문에 App.js에서 import 했을 때 에러가 안 나게끔
각각의 페이지 내용을 이 정도로만 단순하게 내용을 넣어줍니다.

3. App.js를 수정합니다.
NotFound는 Route 가장 맨 아래에 입력합니다.
맨 아래에 위치시키는 이유는 react-router-dom은 페이지를 이동시킬 때
Route를 url에 입력된 내용과 일치하는지 위에서부터 아래로 확인하면서 내려오기 때문에
NotFound 페이지를 가장 맨 아래에 위치시킵니다.
여기서 *는 '와일드카드문자'로써 '전체'를 의미합니다.
즉, path가 정해져 있지 않은 경로를 입력하면 모두 NotFound 페이지를 보게 되는 것입니다.
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Main from "./Main";
import Page1 from "./Page1";
import Page2 from "./Page2";
import NotFound from "./NotFound";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/page1" element={<Page1 />} />
<Route path="/page2*" element={<Page2 />} />
<Route path="/*" element={<NotFound />} />
</Routes>
</BrowserRouter>
);
}
export default App;
4. NotFound 페이지로 잘 이동하는지 확인해볼까요?
vscode 터미널에서 npm start로 로컬을 실행시킨 후 웹을 열어줍니다.
그리고 일부러 path가 정해지지 않은 페이지를 입력해볼게요.

저처럼 NotFound 화면이 잘 보이시나요?
✋🏼 여기서 잠깐!
분명 Main페이지가 있는데 왜 Main을 입력했을 때 NotFound페이지가 열리는 이유는,
3번 App.js에 Main을 기본 '/'로 지정했기 때문입니다 :)



