안녕하세요.
디자인도 하고, 개발도 하는 ‘디발자 뚝딱’입니다.
저는 자바스크립트, 제이쿼리, 리액트로 개발할 때
사용자에게 알림을 띄울 상황이 되면 보통 sweetalert을 사용합니다.
style이나 기능을 직접 구현하지 않아도 된다는 장점 때문인데요.
이번 포스팅에서는
sweetalert 안내 문구에 줄바꿈 넣는 방법에 대해 공유하겠습니다.
SweetAlert 줄바꿈 처리를 하기 전 코드를 봐볼까요?
보통은 'text' 옵션을 통해 메시지를 넣죠.
Swal.fire({
title: “잠깐만요!“,
text: “어떻게 하면 줄바꿈을 할 수 있을까요? 지금부터 알아봅시다! 이렇게 하면 됩니다!“,
icon: “warning”,
confirmButtonColor: “#3085D6",
confirmButtonText: “확인“,
showCancelButton: true,
cancelButtonText: “취소“,
}).then((result) => {
if (result.isConfirmed) {
// '확인' 눌렀을 때 호출할 함수
}
});위 코드로 swal을 실행시키면

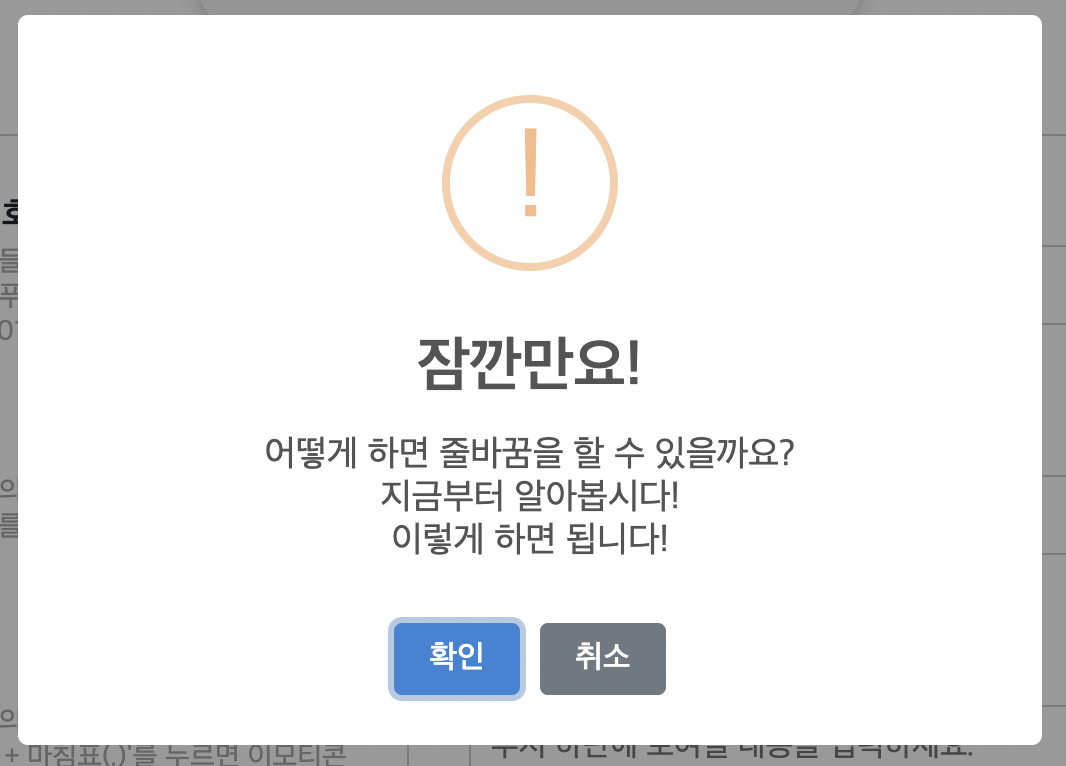
이런 모습을 볼 수 있습니다.
줄바꿈이 되어 있지 않아서 가독성이 떨어지네요.
자, 이제 줄바꿈을 넣어볼게요!
html 옵션을 사용하여 br 태그로 줄바꿈 처리를 할 수 있어요.
Swal.fire({
title: “잠깐만요!“,
html: “어떻게 하면 줄바꿈을 할 수 있을까요?<br/>지금부터 알아봅시다!<br/>이렇게 하면 됩니다!“,
icon: “warning”,
confirmButtonColor: “#3085D6",
confirmButtonText: “확인“,
showCancelButton: true,
cancelButtonText: “취소“,
}).then((result) => {
if (result.isConfirmed) {
// '확인' 눌렀을 때 호출할 함수
}
});
화면을 확인해볼까요?
정상적으로 줄바꿈 처리가 되어 있는 모습을 확인할 수 있습니다 :)

728x90



