안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 리액트로 개발할 때 styled-component에 전역변수 설정하는 방법에 대해 공유하겠습니다.
리액트 프로젝트를 생성한 후 초기세팅 할 때 사용하면 유용하겠죠? :)
타입스크립트를 사용했더라도,
내용은 그대로 사용할 수 있으니 걱정마세요.
1. npm install styled-components 설치
터미널에 아래 코드를 입력하여 설치해 주세요.
npm install styled-components
2. npm install styled-reset 설치
터미널에 아래 코드를 입력하여 설치해 주세요.
npm install styled-reset
styled-reset은 styled-components와 연결되어, 여러 브라우저마다 기본적으로 적용되어 있는 스타일을 초기화 시켜줍니다.
3. src폴더에 styles 폴더 생성
원하는 경로가 따로 있다면 이 과정은 생략해 주세요.

4. GlobalStyles.styles.ts 파일 생성

그 다음, 해당 파일에 아래 코드를 붙여넣기 합니다.
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
const GlobalStyles = createGlobalStyle`
${reset}
*{
box-sizing: border-box;
}
a{
text-decoration: none;
color: inherit;
}
html, body, #root {
height: 100%;
}
html,
body,
body > div { /* the react root */
margin: 0;
padding: 0;
height: 100%;
}
body {
font-family: 'Noto Sans KR', sans-serif;
}
#root {
display: flex;
}
h2 {
margin: 0;
font-size: 16px;
}
ul {
margin: 0;
padding: 0 0 0 1.5em;
}
li {
padding: 0;
}
b {
margin-right: 3px;
}
`;
export default GlobalStyles;5. 전역변수로 사용할 :root{}를 넣어주기
주석으로 표시한 곳을 주의 깊게 봐주세요.
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
const GlobalStyles = createGlobalStyle`
// 여기 주목
:root {
--primary-color: #7a22d6;
--font-reqular: 1rem;
--font-small: 0.8rem
}
${reset}
*{
box-sizing: border-box;
}
a{
text-decoration: none;
color: inherit;
}
html, body, #root {
height: 100%;
}
html,
body,
body > div { /* the react root */
margin: 0;
padding: 0;
height: 100%;
}
body {
font-family: 'Noto Sans KR', sans-serif;
}
#root {
display: flex;
}
h2 {
margin: 0;
font-size: 16px;
}
ul {
margin: 0;
padding: 0 0 0 1.5em;
}
li {
padding: 0;
}
b {
margin-right: 3px;
}
`;
export default GlobalStyles;6. App.tsx파일에 GlobalStyles를 import
import React from "react";
import GlobalStyles from "./styles/GlobalStyles.styles";
import Box from "./styles/Box.styles";
function App() {
return (
<>
<GlobalStyles />
<Box>박스입니다</Box>
</>
);
}
export default App;7. 다른 Styled-component 파일에서 전역변수로 설정한 내용을 사용하기
설정한 전역변수를 사용할 때는 var()로 불러와 사용할 수 있습니다.
먼저, Box.styles.js를 생성하고

아래 코드를 붙여넣기 해서 잘 적용되는지 확인해 보세요.
import styled from "styled-components";
export const Box = styled.div`
background: var(--primary-color);
font-size: var(--font-reqular);
color: #fff;
height: 40px;
`;
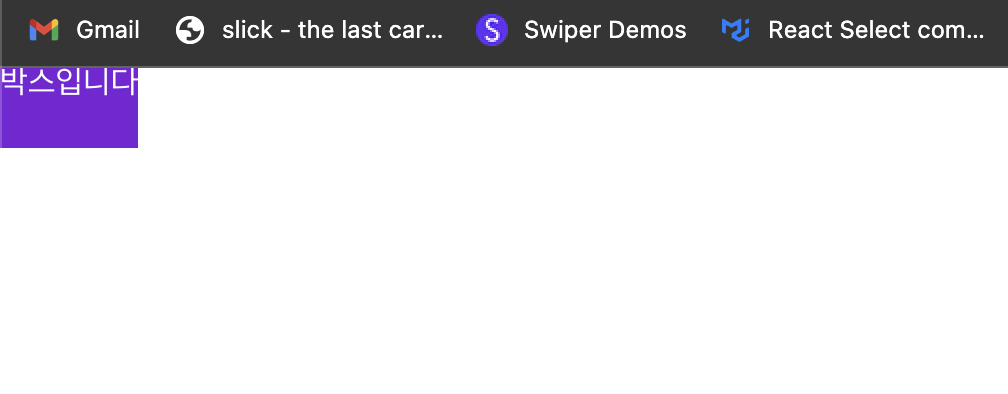
export default Box;8. 적용 확인
이미지처럼 적용이 잘 되었나요?

리액트 프로젝트 스타일 초기세팅.
처음부터 잘 해놓으면 개발하는 내내 편해요 :)
728x90



