✋🏼 잠깐만! 이 글을 보기 전에, reactstrap 설치는 했나요?
아니라면 해당 링크를 눌러 reactstrap을 설치하기
[리액트 React] reactstrap 사용하는 법 / reactstrap 실무에서 사용하는 기능 공유
reactstrap이란? bootstrap을 react에서 사용할 수 있도록 패키지로 만든 것. reactstrap 사용법 1. cmd창에 명령어 차례 대로 입력하기 npm install --save reactstrap npm install --save bootstarp // reacts..
anerim.tistory.com
1. App.js 작성하기
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.css';
import Buttons from './Buttons';
function App() {
return(
<div>
<Buttons />
</div>
)
}
export default App;
2-1. 클래스형 컴포넌트 Buttons.js 작성하기
import React, { Component } from 'react';
import { Button } from 'reactstrap';
class Buttons extends Component {
render() {
return (
<div className="d-flex flex-column">
<Button color="danger">red</Button>
<Button color="warning">yellow</Button>
<Button color="success">green</Button>
<Button color="primary">blue</Button>
<Button color="info">teal</Button>
<Button color="secondary">grey</Button>
<Button color="dark">black</Button>
<Button color="light">white</Button>
</div>
)
}
}
export default Buttons;
2-2. 함수형 컴포넌트 Buttons.js 작성하기
import React from 'react';
import { Button } from 'reactstrap';
function Buttons() {
return (
<div className="d-flex flex-column">
<Button color="danger">red</Button>
<Button color="warning">yellow</Button>
<Button color="success">green</Button>
<Button color="primary">blue</Button>
<Button color="info">teal</Button>
<Button color="secondary">grey</Button>
<Button color="dark">black</Button>
<Button color="light">white</Button>
</div>
)
}
export default Buttons;
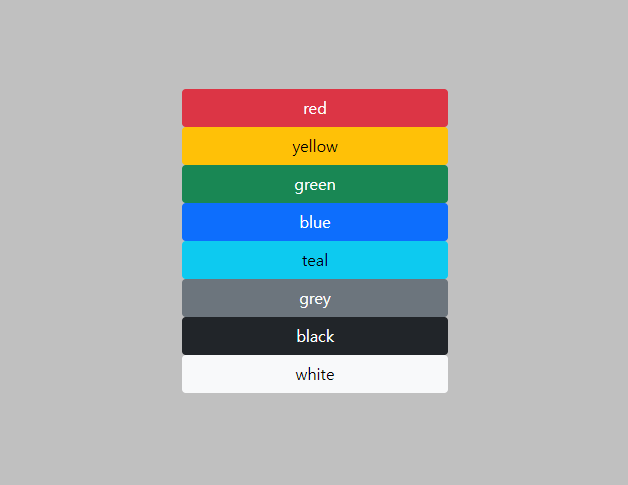
3. 브라우저 확인
이 와중에 깔별로 정리해보았다..

4. 출처 및 추가내용
reactstrap - Buttons
– Custom content and aria-label
reactstrap.github.io
728x90
'코딩도 합니다 > React' 카테고리의 다른 글
| [리액트 React] 실무에서 유용하게 사용되는 실무에서 유용하게 사용되는 reactstrap Carousel (슬라이드) (0) | 2021.10.19 |
|---|---|
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Card (0) | 2021.10.17 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Group (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Button Dropdown (0) | 2021.10.16 |
| [리액트 React] 실무에서 유용하게 사용되는 reactstrap Breadcrumbs (0) | 2021.10.16 |



