안녕하세요.
디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다.
이번 포스팅에서는 react-select 초기화 하는 방법에 대해 공유하겠습니다.
그리고 덤으로 react-select value가져오는 방법도 공유할게요 :)
리액트로 개발 시 react-select는 너무나도 자주 사용하는 라이브러리죠.
react-select
A Select control built with and for ReactJS. Latest version: 5.4.0, last published: 3 months ago. Start using react-select in your project by running `npm i react-select`. There are 5401 other projects in the npm registry using react-select.
www.npmjs.com
react-select를 초기화 하는 방법에 대해 열심히 검색했었는데, 명확하게 나와 있는 게 없었어요.
(사실 명확하게 나와있었는데 제가 못 하는 거 같기도..^^)
그.래.서!
제가 명확하게 포스팅을 하려 합니다.
제가 삽질해서 방법을 찾아냈으니 이 글을 보시는 여러분은 삽질하지 마소서..
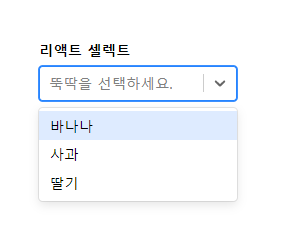
초기화를 해야 하는 상황이 이해가 안 되실까봐 이미지를 통해 설명해드릴게요.
이미지를 먼저 보여드릴게요.

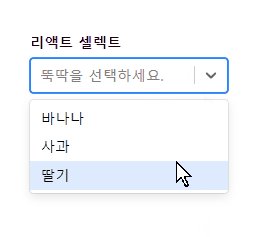
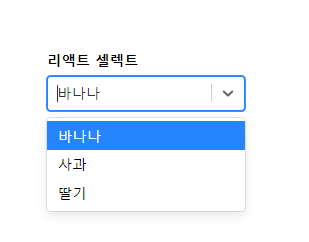
예를 들어, 여기서 '바나나'를 선택했다고 가정해볼게요.

바나나를 선택한 상태에서
placeholder인 '뚝딱을 선택하세요.'를 보이게 하고 싶을 때 이 포스팅을 따라하시면 됩니다.
react-selct 초기화 하는 방법
useRef를 통해 select를 지정해줍니다.
그 다음 onClearSelect() 함수를 button에 onClick 이벤트로 지정해서 초기화 시켜줄게요.
select의 value를 가져오는 방법은 onChange 부분을 확인해 주세요.
import React, {useEffect, useState, useRef} from "react";
import Select from "react-select";
let options = [
{ value: "바나나", label: "바나나" },
{ value: "사과", label: "사과" },
{ value: "딸기", label: "딸기" },
];
export const SelectExample = () => {
const [selectValue, setSelectValue] = useState('')
const selectInputRef = useRef(null);
const onClearSelect = () => {
if (selectInputRef.current) {
selectInputRef.current.clearValue();
}
}
return (
<>
<h3>리액트 셀렉트</h3>
<Select
ref={selectInputRef}
onChange={(e) => {
if (e) {
setSelectValue(e.value);
} else {
setSelectValue("");
}
}}
options={options}
placeholder="뚝딱을 선택하세요."
/>
<button onClick={() => onClearSelect()}>
초기화
<button>
<>
)
}
export default SelectExample;
완성